Ruby on Rails 5 で新しくアプリを作成する
新しく作りたいものを思い立って、せっかくなので Rails 5 で作ろうと思ったので、その手順を簡単に。
今の自分のローカル環境としては、Rails 4 は動く状態です。
Rails 5 のインストール
リポジトリはこちら。手順も READ ME に書いてあるので、そちらを見た方が早いかもしれません。
ターミナルから以下を実行。
gem install rails実行結果を見ていくと rails 5 が入ってますね!(長いので省略してます)
Fetching: activesupport-5.0.0.gem (100%)
Successfully installed activesupport-5.0.0
Fetching: rack-2.0.1.gem (100%)
Successfully installed rack-2.0.1
...
Parsing documentation for rails-5.0.0
Installing ri documentation for rails-5.0.0
Done installing documentation for activesupport, rack, rails-dom-testing, actionview, actionpack, activemodel, arel, activerecord, activejob, actionmailer, actioncable, railties, rails after 24 seconds
13 gems installedアプリの起動
ここから先はいつもどおりです。
※ myapp のところは作るアプリ名に修正
rails new myappcd myapp
rails server

もうちょっとゴニョゴニョやる必要があるかなと思ったけど簡単だった。
これで Rails 5 で開発ができる!
超集中を手に入れる5つのテクニック 〜自分を操る超集中力 メンタリスト DaiGo〜
前から気になっていたメンタリストDaiGo。
人の振る舞いからその人の心理を当てるパフォーマンスをテレビで見て、この人どうやって見抜いてるんだろう?って興味があった。
たまたま本屋にいったらDaiGoの本が複数並んでいて、こんなに本書いてんの?と思いつつ、いい機会なので読んでみようと思った。今回は「自分を操る超集中力」って本の感想を。
集中は作り出せる
集中しているときってそのことに没頭していて、気が付くと1時間、2時間ってあっという間に時間が経つ。
でも、結構気が散って集中できないことも多々ある。
自分のパフォーマンスを上げるにはどうやって集中を作りだすかが鍵になってくる。
そんな方法を脳の研究も合わせて紹介しているのがこの本。
超集中する5つのテクニック
集中するテクニックがたくさん紹介されているので、細かいテクニックは本を読んでもらいたいのですが、僕が大事に思ったことを一言で言うと、「集中できる環境づくり」。
それをピックアップして紹介します。
机には青いもの、青色のペンを使う
色彩心理学で青は集中を促す色。これ、結構前からやっているけど、何となくしっくりきていると思う。
机の上に青いものを置いたり、青色のペンを使うだけなので簡単にできると思う。
気が散るものを排除する
例えばスマホ。集中しててもブルっと震えれば気になってしまう。その時点で集中は切れる。
集中したいときはマナーモード...というか、バイブレーションも止めてしまうのがいいと思う。かばんに入れていてもブルブルすると音が出て気になることもあるので。
それ以外にも電話が鳴らない早い時間に行って仕事するなど邪魔が入らない環境で仕事することが大事。
やることを6つ書き出して優先順位付け
その日にやる6つのことを書き出して優先順位付けし、上から順にやっていく方法。
紙に書き出すことに意味があって、頭に覚えているということは脳を使っているということ。
自分の頭のなかにあるタスクを紙に書きだして脳をクリアにする。それによって目の前のコトの集中できる状態を作れるというわけです。
やることを一つに絞る
僕もよくあるんですが、あれもやらないと、これもやらないとって思って結局ほとんど終わらないという...
先ほどの紙に書き出して優先順位付けしたものを1つずつやっていくことで、それだけに集中して仕事ができる。
複数平行してやるとアイドリング(その仕事をする準備)に時間がかかるので一つのことに集中してやることが大事。
25分仕事、5分休憩
何となく聞いたことがある方もいるかもしれませんが、ポモドーロというやつです。
人の集中できる時間は限られているので適度に休憩を入れて集中を維持することが大事。
僕もやろうと思いつつ、そんな細かく区切ってたらアイドリングに時間かかるし無駄だと思う...って思ってやってなかった。
でも、一つのことに絞ってやるのであれば休憩中も脳はその仕事を考えており問題ないとのこと。
その休憩中にナッツなどの低GI食品で血糖値をコントロールしつつ、1,2時間にコップ1杯の水を飲む。
脳はブドウ糖をエネルギーとしていて、ナッツによって補給しつつ、水分不足による集中力低下を防ぐことができます。
超集中を手に入れる
明日、大事なプレゼンなのに...とか午後までに資料まとめないと...とか集中して一気にやらない場面はたくさんあると思います。
そういうときに限って中々手を付けられなかったりすることもあると思います。
簡単なことから少しずつ始めて集中力を手に入れてみてはいかがでしょうか?
【目次】
まえがき
第1章 集中力を自在に操る3つのルール
集中力の高い人に共通する行動原則とは
第2章 高い集中力を生み出す7つのエンジン
トップスピードで「すぐ没頭できる」自分に変わる
第3章 疲れをリセットする3つの回復法
疲れを感じている方は、ここから読み進めてください
第4章 集中力を自動でつくり出す時間術
いつもの仕事の時間を変えるだけで、パフォーマンスは上がっていく
【サイト改善レポート】参照元とランディングページから改善ポイントを洗い出す
Googleアナリティクスを使って数値は追いかけているが、実際にどうやって改善点を洗い出せばいいのか分からないという方もいるのではないでしょうか。
そこで、今回は分かりやすく、効果が期待できる【参照元】と【ランディングページ】のセッション数と直帰率からサイトの改善ページを考えていきたいと思います。
なぜ参照元とランディングページを見るのか?
ユーザーはどこからあなたのサイトに訪れるのでしょうか?
などいろいろなところから来ていることが考えられます。
参照元を見ることによって、これらの「どこから来ているのか?」を見ることができます。
また、ランディングページを見ることによってサイトのどのページに訪れているかが分かります。
どこから来て、どのページを見ているのかを見ることで、ユーザーが何を望んでサイトに訪れているのか、その望んでいるものがランディングページに記載されているのかといった仮説をたてることができます。
また、直帰率を見ることによって、他のページやCVページヘの誘導ができているかを見ることができます。
ここでセッション数も合わせて見る理由は、改善のインパクトを測る一つの指標として利用します。
例えば、100セッションのページと10,000セッションのページであれば、1%の直帰率改善ができた場合、100セッションだと1セッションしか変わらないのに対して、10,000セッションであれば100セッション変わることになります。
せっかく改善しても効果の薄い施策よりはインパクトのあるものを実行すべきです。
そのため、今回はセッション数と直帰率を見ていきます。
Google アナリティクスAPIを使ってデータを取得
このブログを見ていただいている方は知っているかと思いますが、本ブログでのGoogleアナリティクスデータは Google SpreadSheet を使って取得・表示します。
GoogleアナリティクスAPIというプラグインを使って自動で取得できるようにしていきます。
これは毎月行う、または改善施策の前後数週間〜数ヶ月で数値を比較する場合などを少ない手間で行うために使います。
それではやっていきましょう。
※ Google アナリティクスAPI の基本的な使い方はこちらから
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
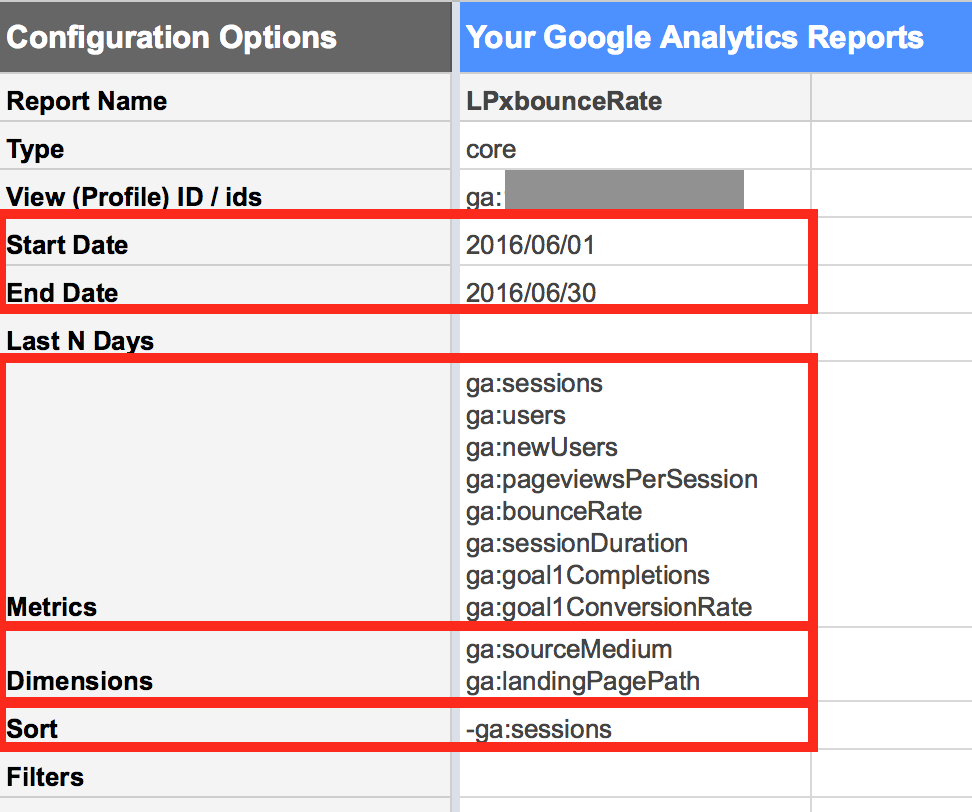
Google SpreadSheetの設定は以下のようになります。
※ 指標は以降でコピペできるようにしてあります。

上記設定を見ていきます。
まず【Start Date】と【End Date】は分析したい期間に合わせて設定してください。月ごとであったり、サイト改善の場合は改善の前後で比較する期間を選択してください。
改善の際は、十分なセッション数のボリュームがないと効果があったかどうかがわかりにくいので、そちらの点も注意して期間を設定してください。
次に【Metrics】を見ていきます。設定しているのは以下ですのでコピーして使ってください。
ga:sessions
ga:users
ga:newUsers
ga:pageviewsPerSession
ga:bounceRate
ga:sessionDuration
ga:goal1Completions
ga:goal1ConversionRate上から、セッション数、ユーザー数、新規ユーザー数、ページ/セッション、直帰率、平均セッション時間、コンバージョン数、コンバージョン率 となります。
セッション数やユーザー数で「量」を見て、新規ユーザー数やページ/セッションなどでその「質」を見ます。そしてコンバージョンによって「成果」を見ます。
※ コンバージョン指標の中にある 1 はご自身の設定によって変えてください。
ex) goal2Completions, goal4Completions など
次は【Dimensions】です。設定しているのは以下となります。
ga:sourceMedium
ga:landingPagePath上が参照元/メディア、下がランディングページを表しています。
最後の【Sort】はセッション数を多い順に並び替えています。
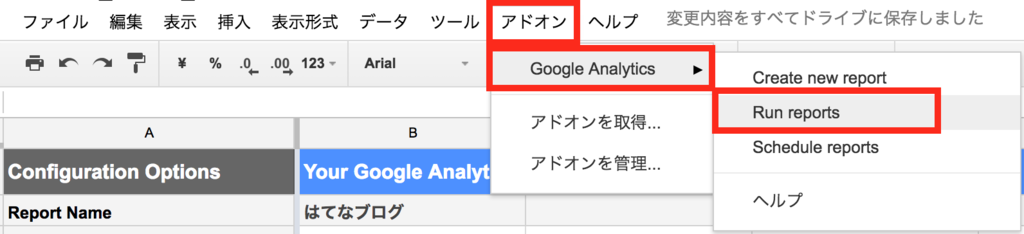
-ga:sessionsここまで入力が完了したら、以下を実行してデータを取得しましょう。

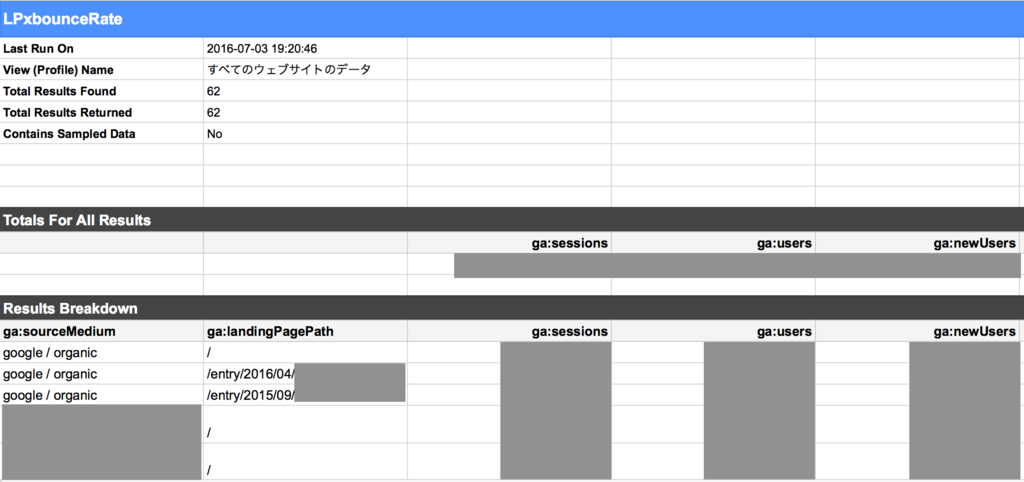
このレポートを実行すると以下のように新しいSpreadSheetが作成されデータを取得することができます。

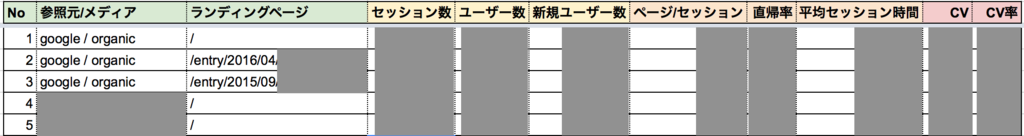
ひとまず、これを日本語化して見出しに色を付けわかりやすくしたのが以下の表です。
数値はそのままコピーしています。

色は、参照メディアとランディングページを軸にして、セッション数などの量を黄色、ページ/セッションなどの質をオレンジ、CV・CV率の成果を赤としています。
表の見方
全体として参照元とランディングページから、どんなサイトから訪れている人が多いのか、どこのページから見始めているのか(ランディング)を確認します。
まず注目するのは量の部分です。どんなにサイト改善を進めていても、量が少なければ改善インパクトは小さいものになります。
次に見るのは成果です。こちらも量がどんなに多くても成果になっていなければ意味がなく、逆にCVしているだろうと思っていたページが想定通り成果を生み出しているかどうかを確認します。
そして最後に改善することで成果を生みそうなページの質を見ていきます。
特に注目すべきは直帰率で、よりサイトのことを知ってもらうためにも他のページヘの遷移が大丈夫かを確認する指標となります。
改善のポイント
サイトにもよりますが、十分な量がある場合は上位20位くらいに絞って改善していきましょう。量が少ない場合は効果が大きそうな1,2ページに絞ってまずやってみることもいいと思います。
直帰率が高い場合は、そのページに来ているユーザーのニーズに合わせて他のページに遷移させるような導線を用意したり、ファーストビューのナビゲーションの配置や見やすさ・ページの内容がすぐに分かるようになっているかなどを実際のページで確認して改善施策を立てていきましょう。
注意して欲しいのは、直帰率が高くても問題ない場合もあるということです。
1ページで完結する読み物コンテンツ、用語集やFAQなどはユーザーがそのページのみで満足して直帰することが多い可能性があります。
こういったページでも、それに関連したコンテンツへの導線を設けることで回遊を促しサイトを知ってもらうために改善をしてみましょう。
サイト改善を行うにあたってベストな答えを見出すことは難しいです。そのため、仮説を立ててそれをどう改善していくのかということを繰り返し行なっていくことが大事になってきます。
また、他の方に相談しながら複数の視点で仮説の精度を上げていくことも大事となります。
今回の分析ではシンプルでインパクトがあるページを洗い出すことができますので、ご自身のサイトで是非試してみてください。
【Googleアナリティクス API】新規ユーザーとリピーターのセグメントでサイトを分析する
サイトを運営している目的はそれぞれあり、その成果を上げるためにアナリティクスを使って分析するのではないでしょうか?
今回はサイトの目的を【CVアップ】とし、それを上げるための一つの分析の型として「新規・リピートユーザーでのセグメント分析」をやってみたいと思います。
また、今回もGoogleアナリティクス API を使ってレポートを作成し、毎月のデータを自動で作成し、追えるようにしていきたいと思います。
Query Explorer で 新規ユーザーとリピートユーザーのセグメントを確認
Query Explorer — Google Analytics Demos & Tools
ご自身で設定しているCVを Query explorer から確認するにはこちらをご覧ください。
【Googleアナリティクス API】目標値(CV)の取得 - 31歳から始めたウェブ解析・プログラマーという仕事
今回の例では、【ga:goal1Completions】を使います。複数取得することも可能ですので、分析したいCV指標を選択してください。
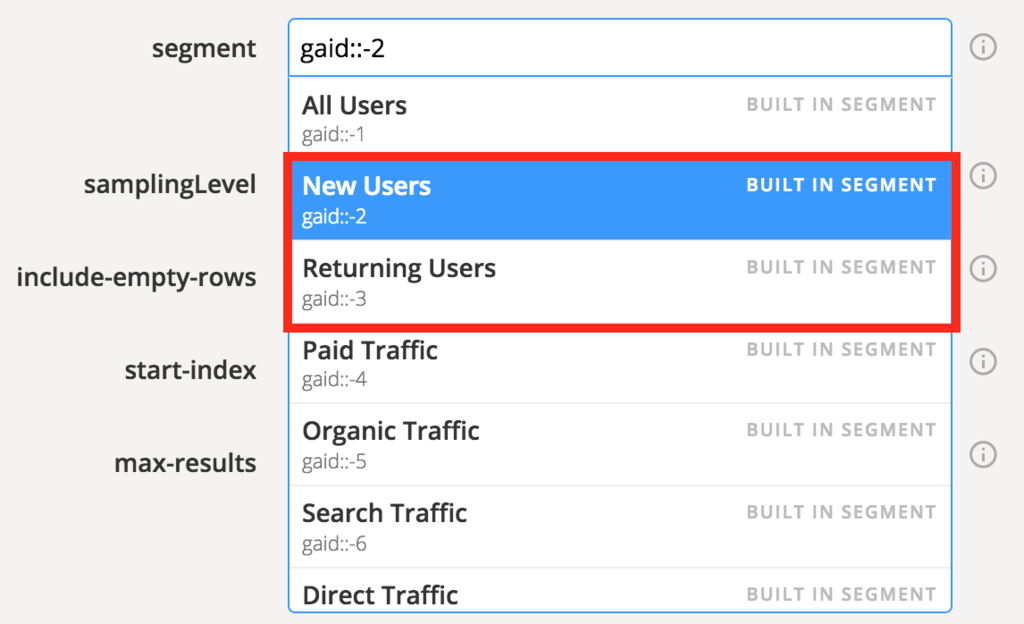
また、セグメントを確認するのも同様に Query explorer の 【segment】をクリックし【New Users】と【Returning Users】の【gaid】を確認してください。
デフォルトのセグメントですので、基本的には同じ gaid だと思いますが、念のためご確認ください。
以下より、New User は【gaid::-2】、Returning User は【gaid::-3】となります。

新規ユーザーとリピートユーザーデータの注意点
今回は新規ユーザーとリピートユーザーのデータを分析します。
しかし、Google アナリティクスのセグメントにおけるNew User と Returning User はセッション数になっているので注意してください。
数値のチェックをしていて、どうも数値データの一致が取れないなと思ったら、このユーザーという言葉に間違って解釈をしていることがあるので注意しましょう。
サイト全体と新規ユーザー、リピートユーザーのデータを取得
では、Google アナリティクス API を使ってデータを取ってきます。
セグメント分析するときは以下の指標を見ていきましょう。
※ 各指標については別途記事にします。
- PV
- セッション数
- ユーザー数
- 平均滞在時間
- 直帰率
- 新規率
- CV数
このそれぞれの指標をGoogleアナリティクスAPIで取得するには以下のようにします。

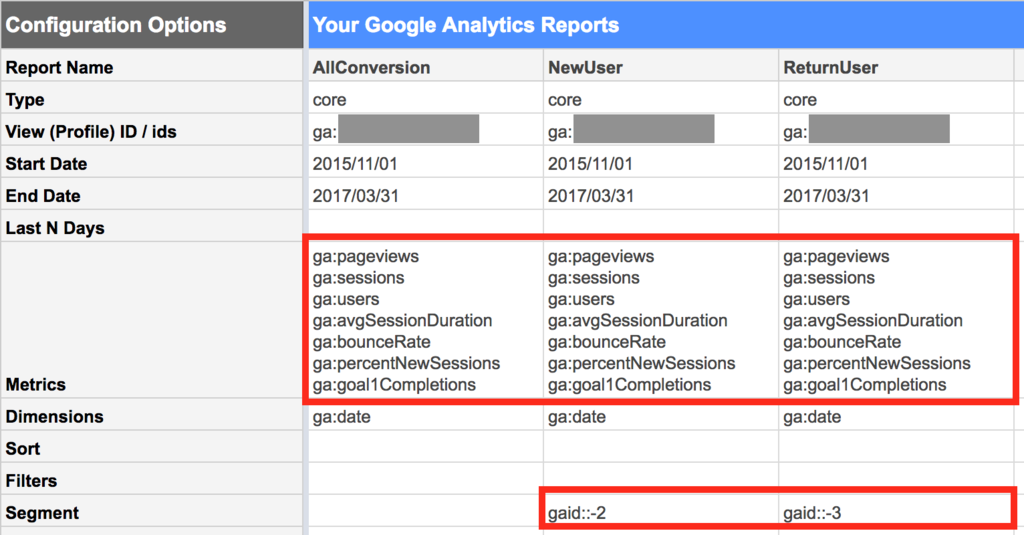
全体のCV(AllConversion)を計測し、【Segment】に新規ユーザー(gaid::-2)とリピートユーザー(gaid::-3)を設定します。
※ 新規ユーザーとリピートユーザーを足せば全体になりますが、吐き出したデータをそのまま使いたいので全体も出すようにしています。
※ ga:percentNewSessions は新規では 100%, リピーターでは 0% になるので、指標として設定しても意味がないのですが、今後他のセグメントでレポートを作る際に統一したいので入れています。
また、メトリックスは先ほど説明した7つの指標を設定します。
ga:pageviews
ga:sessions
ga:users
ga:avgSessionDuration
ga:bounceRate
ga:percentNewSessions
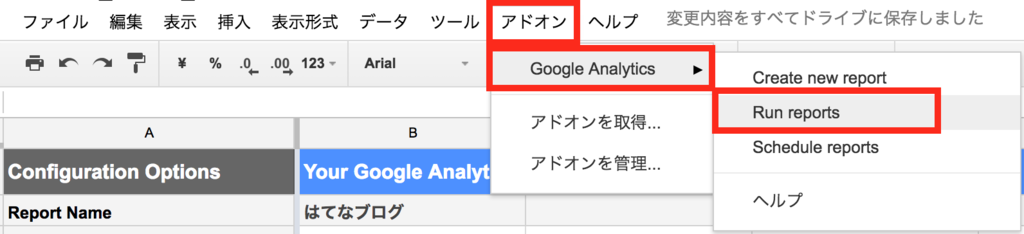
ga:goal1Completions入力が完了したら、メニュー【アドオン】→【Google Analytics】→【Run reports】でデータを取得しましょう。

取得データの分析
各指標を新規ユーザーとリピートユーザーで比較していきます。
CVに貢献しているのはどちらか、それぞれのユーザーに指標の数値に差はないか、差があればなぜその差が生まれているのかの仮説を立てて検証 → 改善につなげていきます。
※ データを見るときは月別にグラフにしたりすると視覚的に把握することができます。
新規ユーザーとリピートユーザーで比較する時も、おそらく新規とリピートでは行動に差があるのでは?という仮説を持ってデータの分析を始めると思います。
そのため、ここでもそれを確認し、さらに深い分析・仮説立てに発展させてください。
それ以外のセグメント
今回は新規・リピートユーザーについてのセグメント分け・分析を行ってきましたが、次回以降は流入元別であったり、ランディングページ別でのセグメント分けと分析をしていこうと思います。
また、レポートで取り上げている7つの指標についてもまとめていきたいと思います。
【Googleアナリティクス API】流入元ごと、セグメントごとにデータを取得する
最終回は流入元ごと、セグメントごとにデータを取得していきます。
流入元は自然検索とリファラーを見ていきます。
また、セグメントはViewごとの設定しているものがあると思うので、それによる違いも含め取得方法を見ていきます。
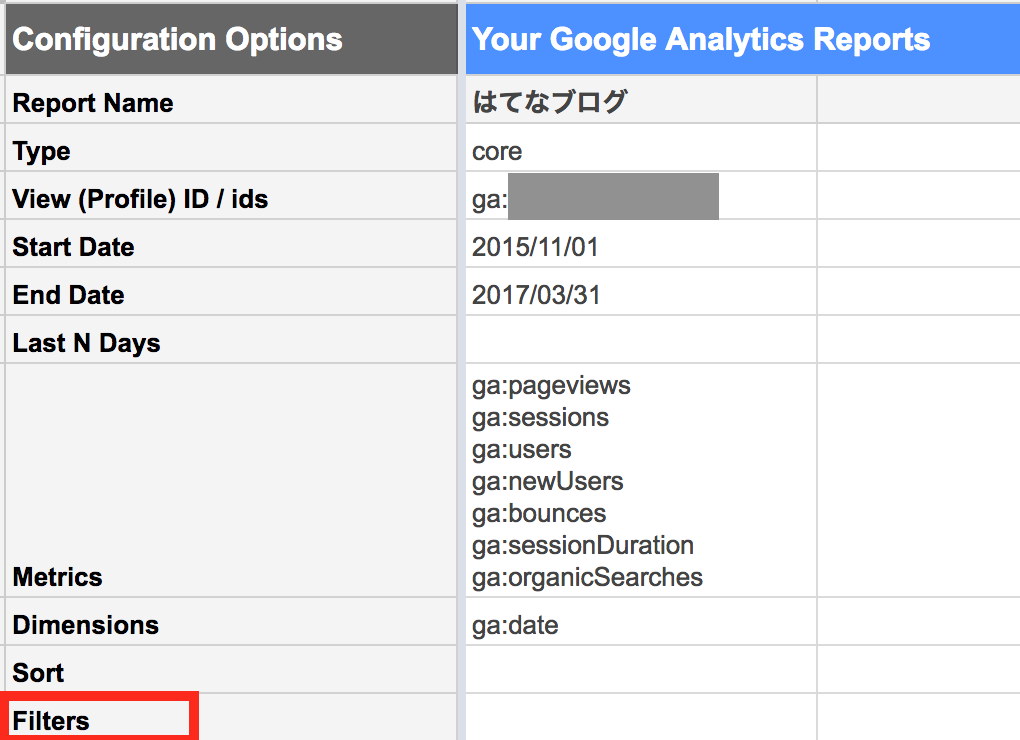
流入元別のデータを取得する
流入元ごとに見ていくには前回同様【Filters】を使います。

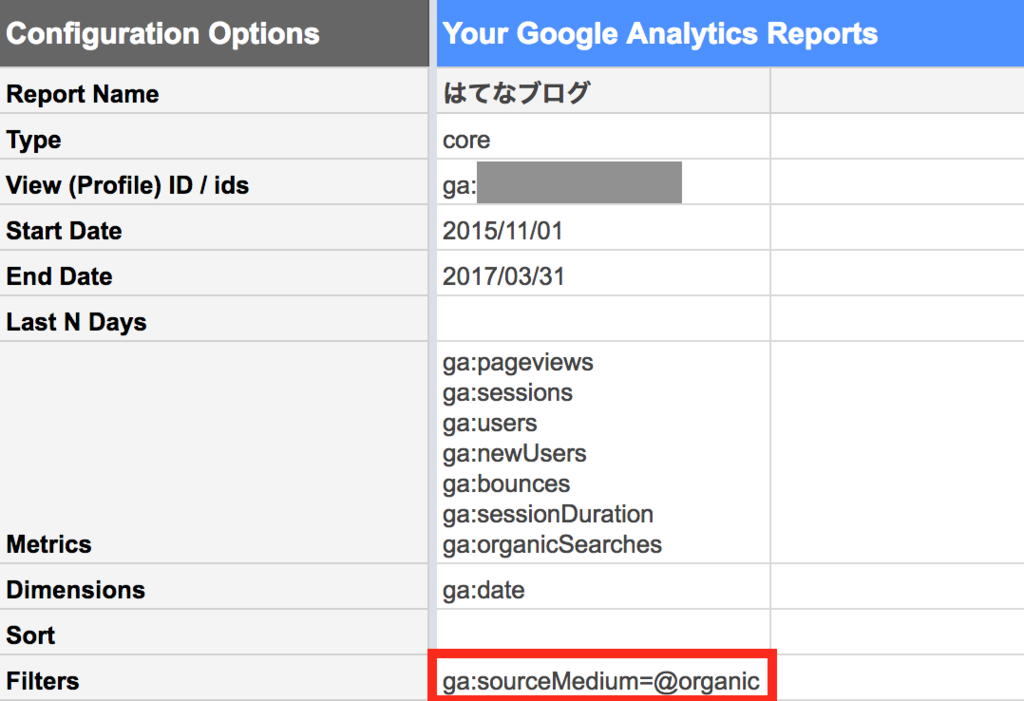
自然検索の場合は【ga:sourceMedium=@organic】を、リファラーの場合は【ga:sourceMedium=@referral】を入力します。
以下の例では自然検索の場合を表示しています。

セグメントごとにデータを取得する
まず設定しているセグメントを確認しましょう。Google アナリティクスの Query Explorer を使います。
Query Explorer — Google Analytics Demos & Tools
上記をクリックしていただき、ログインします。
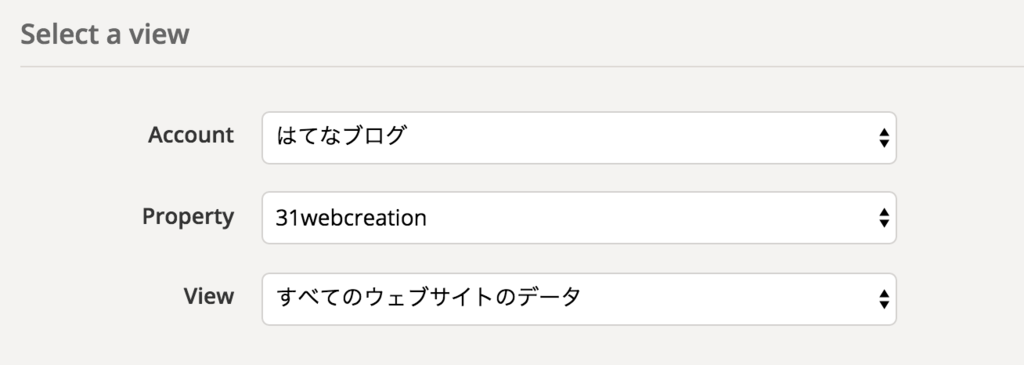
ログインしたら下にスクロールし、【Select a view】からデータを取得したいViewを指定します。以下はこのブログのViewを指定しています。

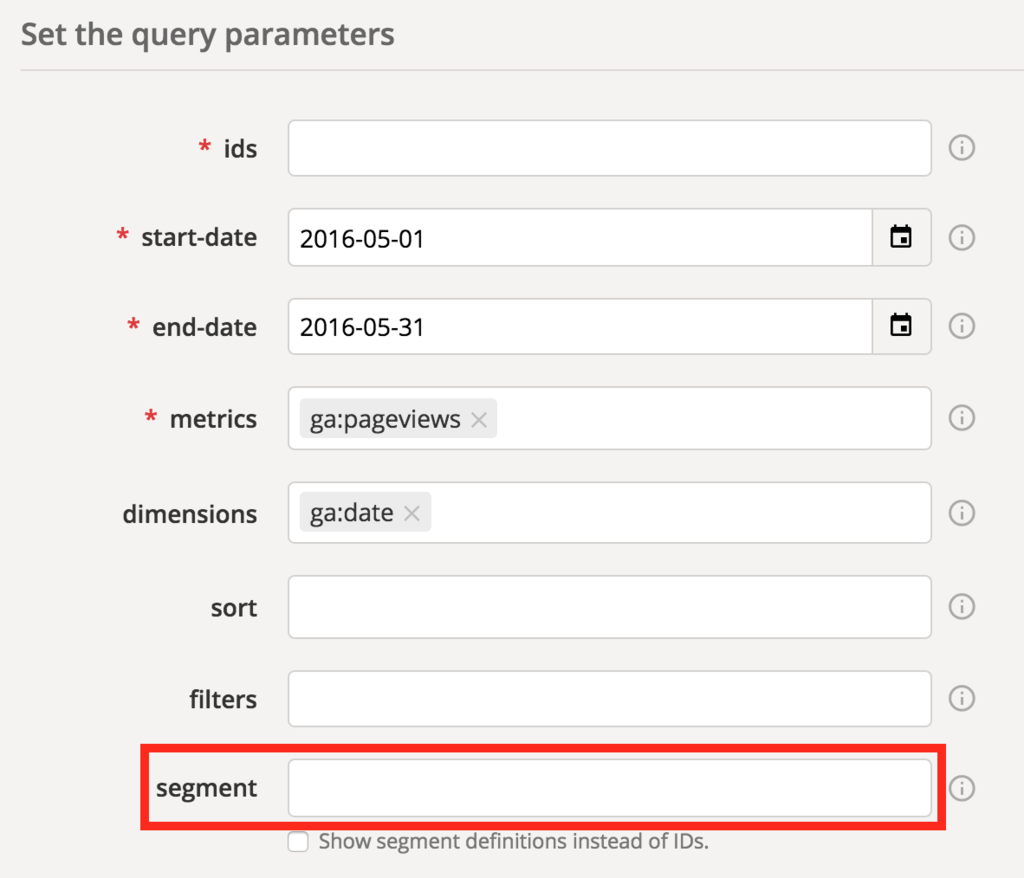
そして、その下にある【Set the query parameters】の【segment】の部分を選択してください。

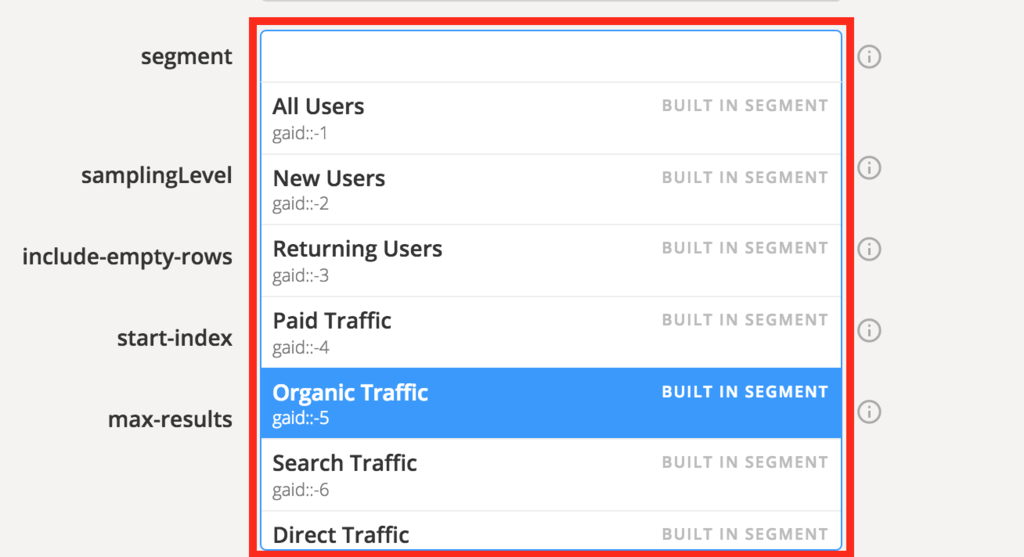
すると以下の画面のように設定しているセグメント一覧が表示されますので、データ取得したいセグメントを選択してください。
以下の画面ではOrganic Trafficを選択しています。

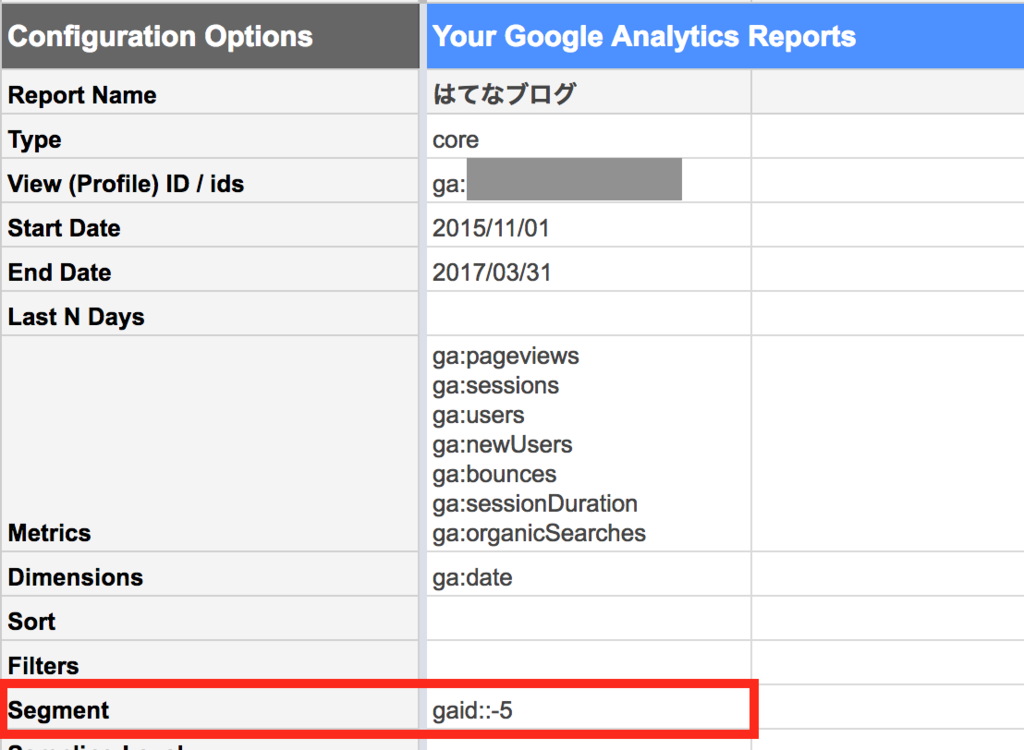
選択すると以下のように【gaid::-5】という表示に変わります。

これをGoogle spreadsheet API の【segment】にコピー & ペーストします。

セグメントはViewによって変わってくるので適宜選択してください。
メニューの【アドオン】→【Google Analytics】→【Run reports】をクリックするとデータを取得することができます。

全7回にわたって Google analytics APIを使ってデータの自動取得を行ってきました。
基本的なデータの取得はできるようになったと思いますので、レポートに合わせて適宜データを取得してください。
今後はこれらを使って更にデータ取得・レポート作成を進めていきたいと思います。
1. モニタリングレポートとは?
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
2. データの自動取得
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
3. データの集計
【Googleアナリティクス API】取得したデータを月別に集計する
4. グラフ化
5. 目標値の取得(CV)
6. 記事ごと、ディレクトリごとのデータ取得
【Googleアナリティクス API】記事ごと、ディレクトリごとにデータを取得する
7. 流入元ごと、セグメントごとのデータ取得 ← 今回
【Googleアナリティクス API】記事ごと、ディレクトリごとにデータを取得する
今回は記事ごと、ディレクトリごとのデータ取得をやっていきます。
ブログをやっていれば記事ごとでどのくらいPVがあって、滞在時間・直帰率などが気になるところではないでしょうか?
またサイトを運営している場合はURLごとにコンテンツを分けていることが多いので、ディレクトリごとにデータを見たいと思います。
Google アナリティクス API を使って自動的にデータを取得し、記事やサイトの状況を把握していきましょう!
記事ごとのデータを取得する
例えば、前回のブログ記事 ↓↓ のデータを取得してみましょう。
http://31webcreation.hatenablog.com/entry/get-conversion-with-google-analytics-api
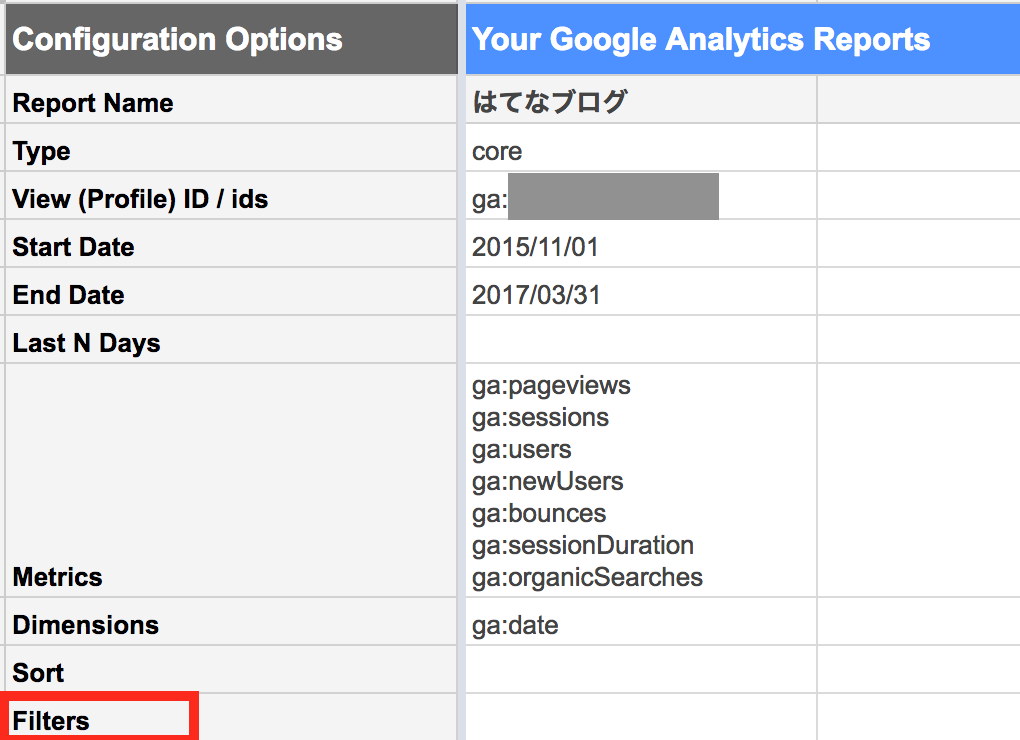
前回までのGoogle SpreadSheetの入力に追加していきます。追加するのは【Filters】の部分です。

取得したい記事のURL後半部分【/entry/get-conversion-with-google-analytics-api】を使って【ga:pagePath=~^/entry/get-conversion-with-google-analytics-api】を【Filters】に入力してください。

【ga:pagePath】は指定したURLのデータを取得することを意味しています。
【=~】は正規表現を表す演算子ですが、難しいので興味がある方は調べてみてください。【^】は正規表現の書き方でURLの始まりを指定します。こちらも難しいので興味がある方は調べてみてください。
まとめると、【ga:pagePath=~^】はそれ以降に続く文字列で始まるURLのデータを取得してくださいという意味になります。
そのため、この後に【/】から始まるURL部分を記載してください。
それ以外のページのデータを取得するときも同様で、【ga:pagePath=~^】以降に【/】で始まるページのURLを記載してください。
ディレクトリごとのデータを取得する
ディレクトリごとのデータを取得する場合も【ga:pagePath=~^】の後に続けて記載します。
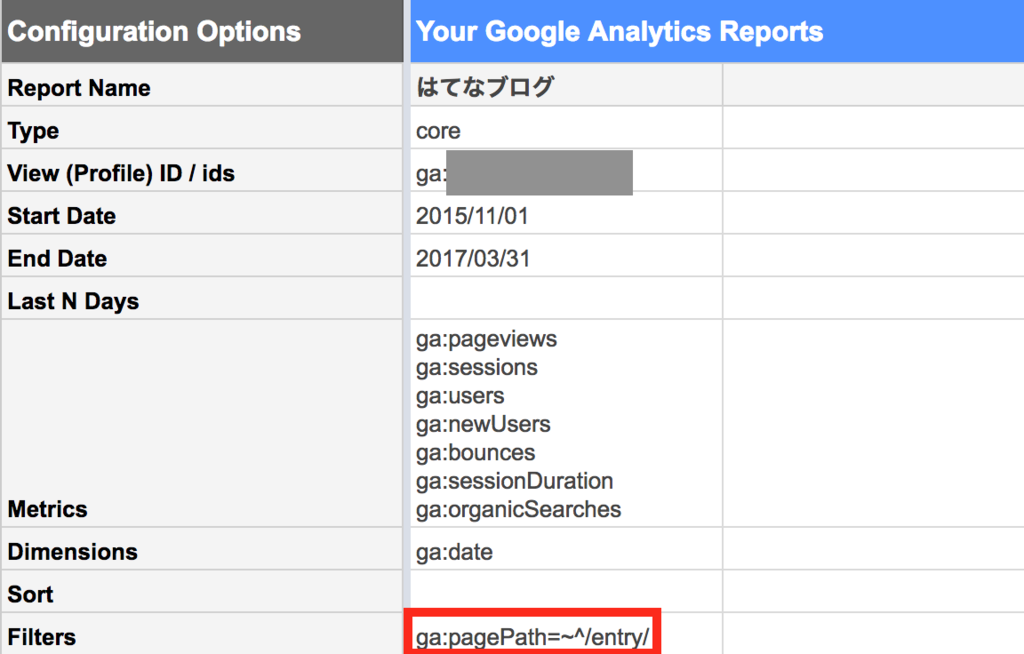
例えば、記事の上のディレクトリ【/entry/】のデータを取得したい場合はこれを入力し、【ga:pagePath=~^/entry/】を追記しましょう。

記事ごともディレクトリごとも、【Filters】に設定【ga:pagePath=~】を記載してメニュー【アドオン】→【Google Analytics】→【Run reports】をクリックすることでデータを取得することができます。

取得できましたでしょうか?取得したデータに合わせてグラフ化などを行っていただき視覚的に理解できるようにしていただければと思います。
次回は流入元ごと、セグメントごとにデータを取得していきます。
1. モニタリングレポートとは?
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
2. データの自動取得
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
3. データの集計
【Googleアナリティクス API】取得したデータを月別に集計する
4. グラフ化
5. 目標値の取得(CV)
6. 記事ごと、ディレクトリごとのデータ取得 ← 今回
7. 流入元ごと、セグメントごとのデータ取得
【Googleアナリティクス API】目標値(CV)の取得
今回はGoogleアナリティクスAPIを使って目標値(CV)を取得する方法をご紹介します。
目標値はお問合せや資料DL、ページ閲覧数など、各サイトで設定するものが違います。それをGoogleアナリティクスAPIで取得していきます。
設定している目標値を確認する
先ほどご紹介したとおり、目標値はサイトごとに異なります。
また、サイトの運営が長い場合、目標値を複数設定したり、削除したりしている場合があり、まずどの目標値を取得するのかを確認します。
設定している目標値は以下のサイトから確認します。
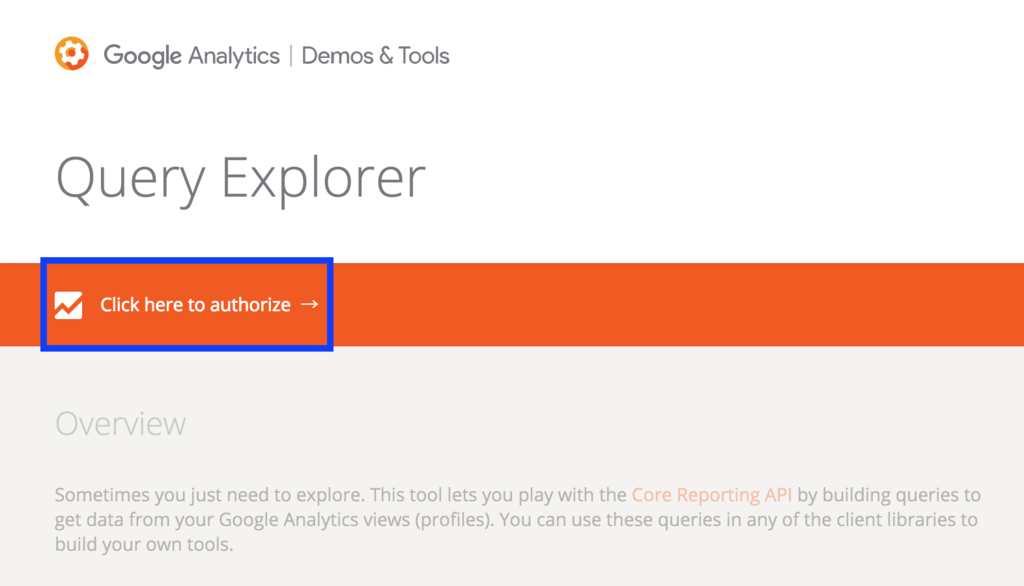
Query Explorer — Google Analytics Demos & Tools
上記リンクをクリックすると以下の画面になりますので、【Click here to authorize →】をクリックしてデータを取得したいアカウントでログインしてください。

ログインすると元いた画面に戻りますので、下にスクロールしてください。
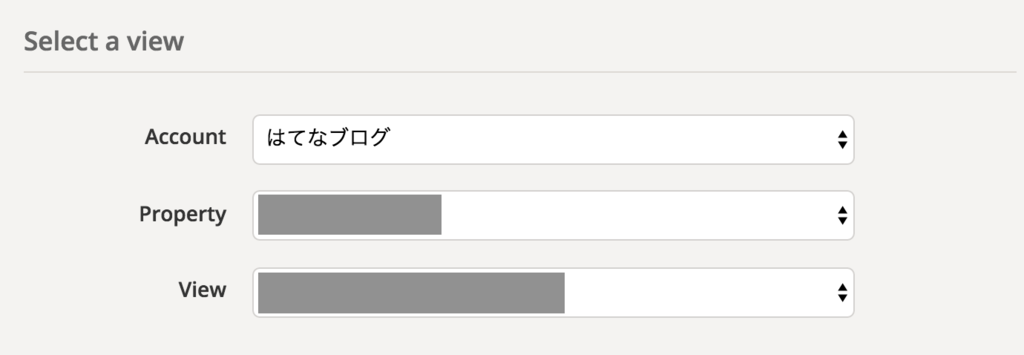
【Select a view】では、取得したいアナリティクスアカウント、プロパティ、ビューを選択してください。

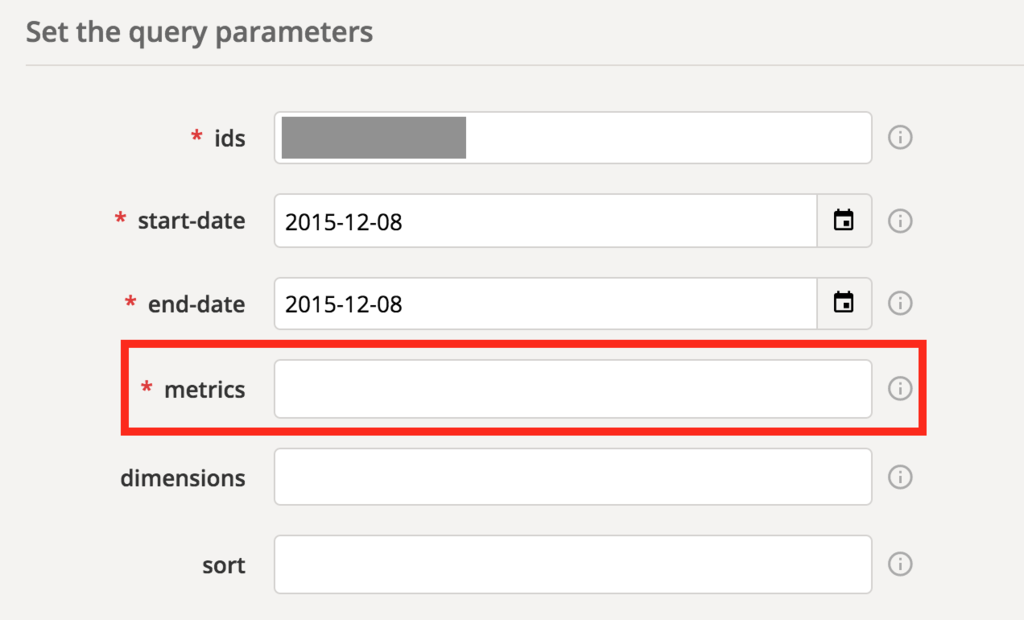
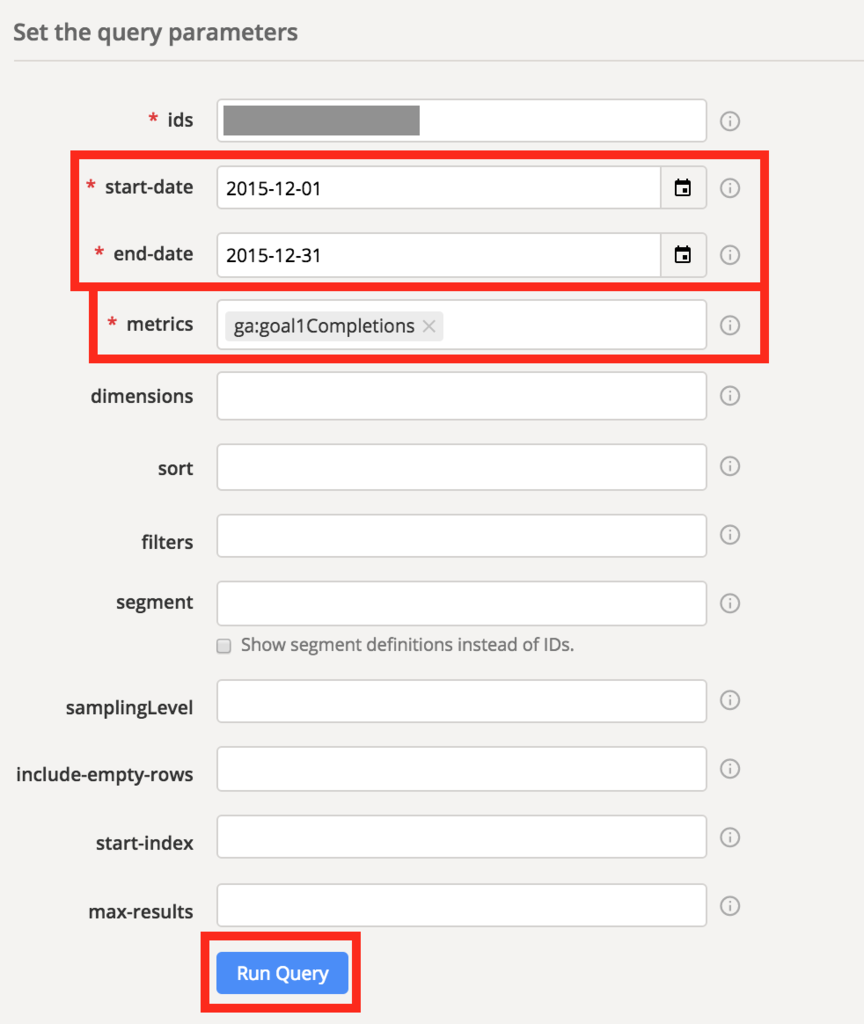
次に、その下にある【Set the query parameters】部分を入力していきます。
このとき注目するのは【metrics】の部分です。ここにマウスカーソルをあわせクリックしてください。

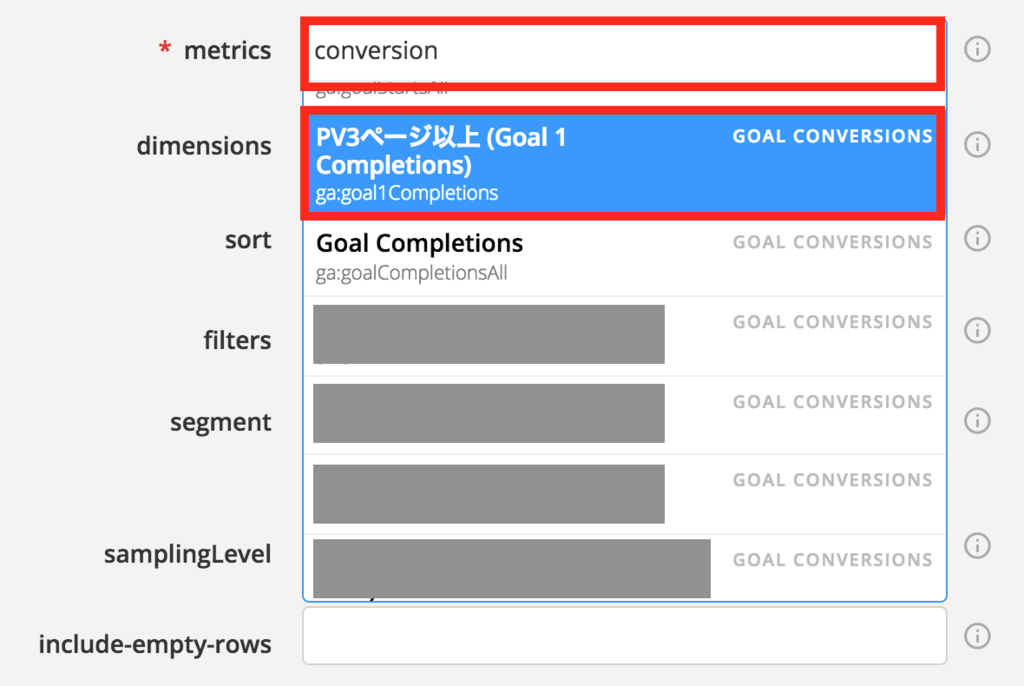
クリックすると下に候補一覧が表示されるので、この状態で「conversion」と入力するとCV一覧を表示されます。
その中で、取得したいCVを選択してください。
※ 今回は例として3ページ以上見た人をCVとしています。
選択するときはCVの完了数値を取得したいので、下に小さくある【ga:goal1Completions】の【Completions】があるものを選択してください。

選択すると【metrics】の欄に「ga:goal1Completions」が表示されます。
※真ん中にある「1」という数字が取得するCVによって2,3などと変わっていきます。
これで値が正しく取得できるかを確認するため、【start-date】【end-date】を設定し、【Run Query】をクリックしてください。
月別に値を確認することが多いと思うので、1ヶ月単位で確認するのがやりやすいと思います。

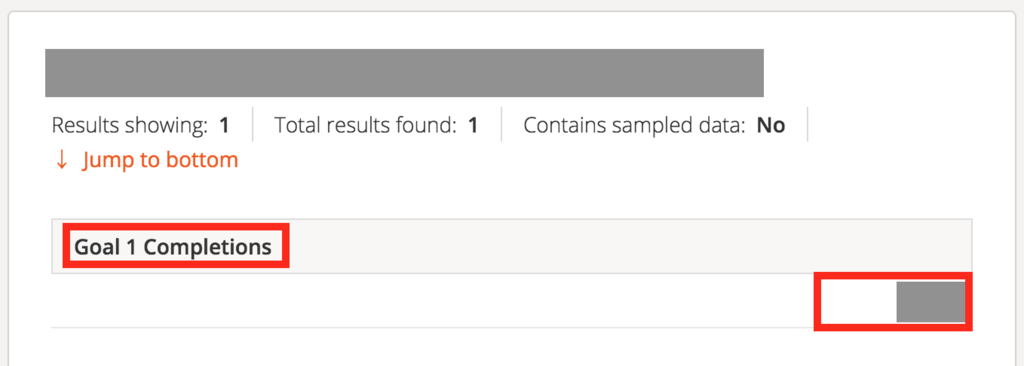
【Run Query】をクリックすると、そのすぐ下に以下の画面が表示されます。
ここで、【Goal 1 Completions】の値を確認してください。(画面右下赤枠に数値が表示されます。)
複数CVを確認したい場合は、上記画面の【metrics】を再度選択し、続けてCVを選択すると複数のCVをまとめて取得することができます。

これで、正しい値が取得できているかを確認してください。
GoogleアナリティクスAPIでCVの値を取得する
さて、いよいよCV値を取得します。
先ほど確認したCVの【ga:goal1Completions】という値をコピーします。
※ 真ん中にある数字「1」は取得したいCVによって変わります。
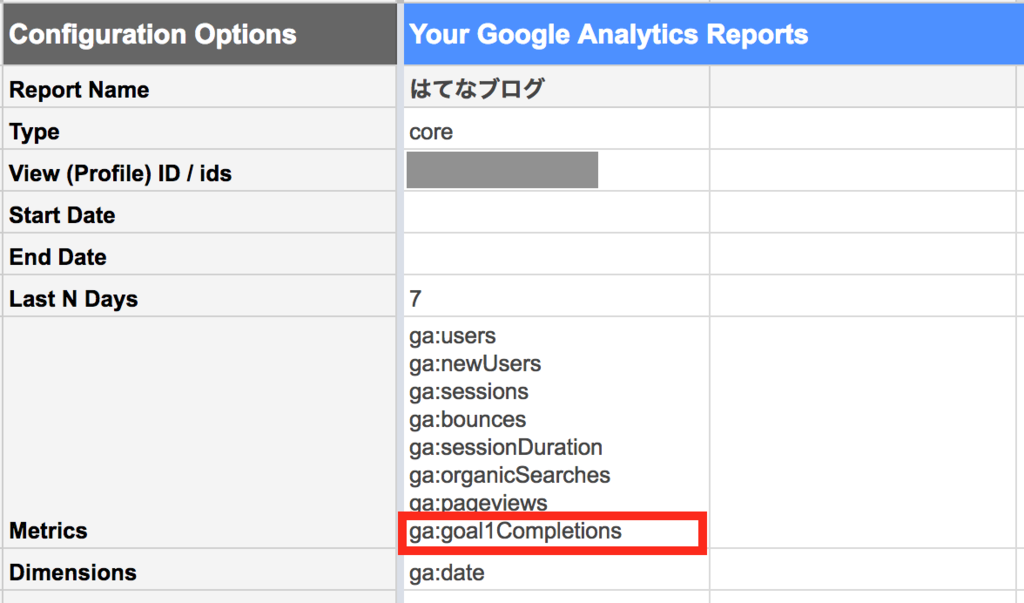
そして、前回まで作成しているSpreadSheetの【Report Configuration】シートを開き、【Metrics】のセルの一番下にコピーした【ga:goal1Completions】を追加します。

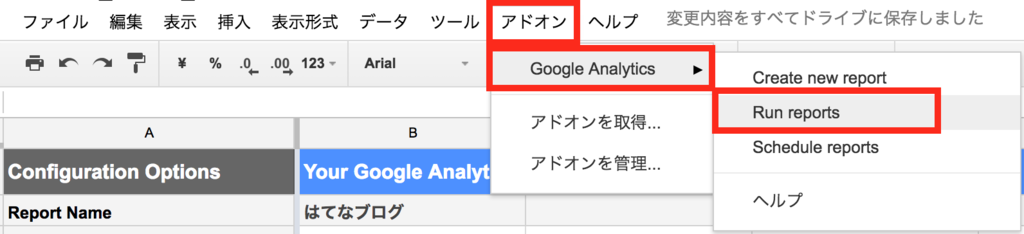
そして、メニューの【アドオン】→【Google Analytics】→【Run reports】をクリックします。

すると【はてなブログ】のシートの一番右にCVの値が追加されます。
※【はてなブログ】は上記画像の【Report Name】で設定した名前となります。

あとは前回同様にグラフ化などを行えば自動でCVデータを取得 → グラフ化することが可能です。
いかがでしたでしょうか?
普段レポート作成のときに使っている基本的な値は今回ですべて取得でき、グラフ化まで自動的に作成されるようになります。
次回以降の2回はすこし応用してブログの記事ごと、サイトのディレクトリごとのデータ取得と自然検索、SEMなどの流入元ごとのデータ取得をやっていきます。
1. モニタリングレポートとは?
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
2. データの自動取得
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
3. データの集計
【Googleアナリティクス API】取得したデータを月別に集計する
4. グラフ化
5. 目標値の取得(CV) ← 今回
6. 記事ごと、ディレクトリごとのデータ取得
【Googleアナリティクス API】記事ごと、ディレクトリごとにデータを取得する