【サイト改善レポート】参照元とランディングページから改善ポイントを洗い出す
Googleアナリティクスを使って数値は追いかけているが、実際にどうやって改善点を洗い出せばいいのか分からないという方もいるのではないでしょうか。
そこで、今回は分かりやすく、効果が期待できる【参照元】と【ランディングページ】のセッション数と直帰率からサイトの改善ページを考えていきたいと思います。
なぜ参照元とランディングページを見るのか?
ユーザーはどこからあなたのサイトに訪れるのでしょうか?
などいろいろなところから来ていることが考えられます。
参照元を見ることによって、これらの「どこから来ているのか?」を見ることができます。
また、ランディングページを見ることによってサイトのどのページに訪れているかが分かります。
どこから来て、どのページを見ているのかを見ることで、ユーザーが何を望んでサイトに訪れているのか、その望んでいるものがランディングページに記載されているのかといった仮説をたてることができます。
また、直帰率を見ることによって、他のページやCVページヘの誘導ができているかを見ることができます。
ここでセッション数も合わせて見る理由は、改善のインパクトを測る一つの指標として利用します。
例えば、100セッションのページと10,000セッションのページであれば、1%の直帰率改善ができた場合、100セッションだと1セッションしか変わらないのに対して、10,000セッションであれば100セッション変わることになります。
せっかく改善しても効果の薄い施策よりはインパクトのあるものを実行すべきです。
そのため、今回はセッション数と直帰率を見ていきます。
Google アナリティクスAPIを使ってデータを取得
このブログを見ていただいている方は知っているかと思いますが、本ブログでのGoogleアナリティクスデータは Google SpreadSheet を使って取得・表示します。
GoogleアナリティクスAPIというプラグインを使って自動で取得できるようにしていきます。
これは毎月行う、または改善施策の前後数週間〜数ヶ月で数値を比較する場合などを少ない手間で行うために使います。
それではやっていきましょう。
※ Google アナリティクスAPI の基本的な使い方はこちらから
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
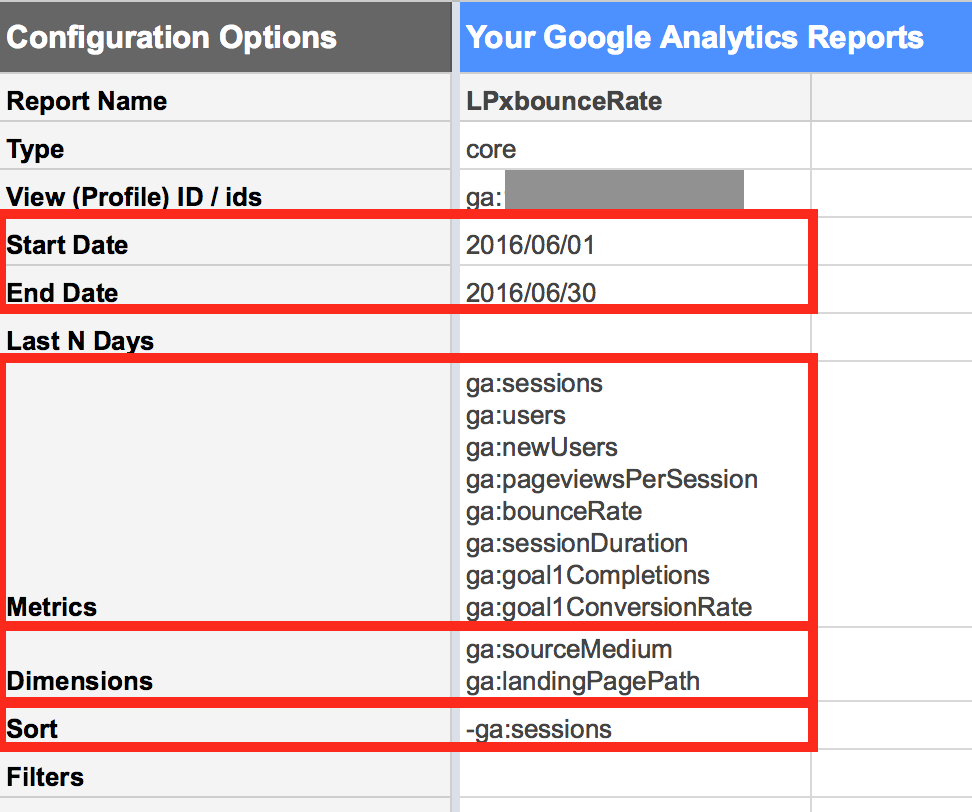
Google SpreadSheetの設定は以下のようになります。
※ 指標は以降でコピペできるようにしてあります。

上記設定を見ていきます。
まず【Start Date】と【End Date】は分析したい期間に合わせて設定してください。月ごとであったり、サイト改善の場合は改善の前後で比較する期間を選択してください。
改善の際は、十分なセッション数のボリュームがないと効果があったかどうかがわかりにくいので、そちらの点も注意して期間を設定してください。
次に【Metrics】を見ていきます。設定しているのは以下ですのでコピーして使ってください。
ga:sessions
ga:users
ga:newUsers
ga:pageviewsPerSession
ga:bounceRate
ga:sessionDuration
ga:goal1Completions
ga:goal1ConversionRate上から、セッション数、ユーザー数、新規ユーザー数、ページ/セッション、直帰率、平均セッション時間、コンバージョン数、コンバージョン率 となります。
セッション数やユーザー数で「量」を見て、新規ユーザー数やページ/セッションなどでその「質」を見ます。そしてコンバージョンによって「成果」を見ます。
※ コンバージョン指標の中にある 1 はご自身の設定によって変えてください。
ex) goal2Completions, goal4Completions など
次は【Dimensions】です。設定しているのは以下となります。
ga:sourceMedium
ga:landingPagePath上が参照元/メディア、下がランディングページを表しています。
最後の【Sort】はセッション数を多い順に並び替えています。
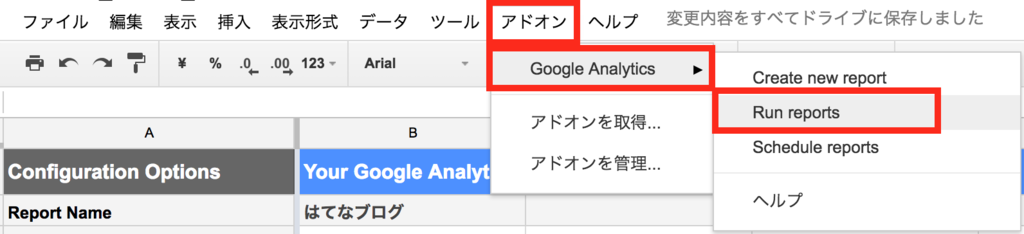
-ga:sessionsここまで入力が完了したら、以下を実行してデータを取得しましょう。

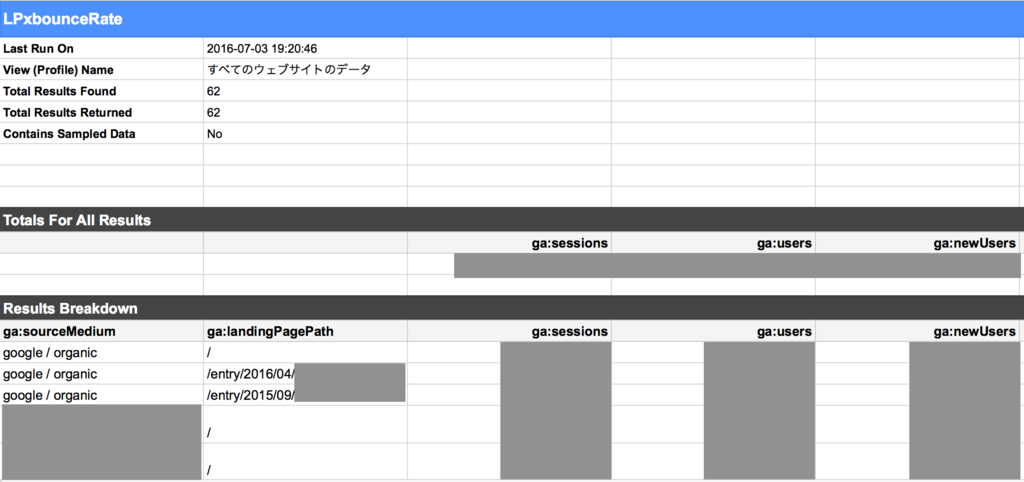
このレポートを実行すると以下のように新しいSpreadSheetが作成されデータを取得することができます。

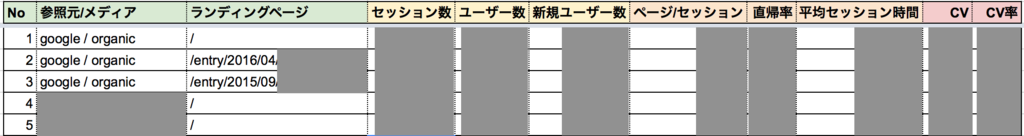
ひとまず、これを日本語化して見出しに色を付けわかりやすくしたのが以下の表です。
数値はそのままコピーしています。

色は、参照メディアとランディングページを軸にして、セッション数などの量を黄色、ページ/セッションなどの質をオレンジ、CV・CV率の成果を赤としています。
表の見方
全体として参照元とランディングページから、どんなサイトから訪れている人が多いのか、どこのページから見始めているのか(ランディング)を確認します。
まず注目するのは量の部分です。どんなにサイト改善を進めていても、量が少なければ改善インパクトは小さいものになります。
次に見るのは成果です。こちらも量がどんなに多くても成果になっていなければ意味がなく、逆にCVしているだろうと思っていたページが想定通り成果を生み出しているかどうかを確認します。
そして最後に改善することで成果を生みそうなページの質を見ていきます。
特に注目すべきは直帰率で、よりサイトのことを知ってもらうためにも他のページヘの遷移が大丈夫かを確認する指標となります。
改善のポイント
サイトにもよりますが、十分な量がある場合は上位20位くらいに絞って改善していきましょう。量が少ない場合は効果が大きそうな1,2ページに絞ってまずやってみることもいいと思います。
直帰率が高い場合は、そのページに来ているユーザーのニーズに合わせて他のページに遷移させるような導線を用意したり、ファーストビューのナビゲーションの配置や見やすさ・ページの内容がすぐに分かるようになっているかなどを実際のページで確認して改善施策を立てていきましょう。
注意して欲しいのは、直帰率が高くても問題ない場合もあるということです。
1ページで完結する読み物コンテンツ、用語集やFAQなどはユーザーがそのページのみで満足して直帰することが多い可能性があります。
こういったページでも、それに関連したコンテンツへの導線を設けることで回遊を促しサイトを知ってもらうために改善をしてみましょう。
サイト改善を行うにあたってベストな答えを見出すことは難しいです。そのため、仮説を立ててそれをどう改善していくのかということを繰り返し行なっていくことが大事になってきます。
また、他の方に相談しながら複数の視点で仮説の精度を上げていくことも大事となります。
今回の分析ではシンプルでインパクトがあるページを洗い出すことができますので、ご自身のサイトで是非試してみてください。