【Google アナリティクス】サイトに訪問した会社を確認する方法
最近アナリティクスをいじっていることが多いんですが、営業の人に喜ばれたデータが「サイトに訪問している会社・企業」情報です。
これ、僕も知らなかったんですが見ていても面白いので確認してみてください!
続きを読む【Ruby on Rails】データベースを sqlite から mysql に変える
何となくデフォルトのsqliteを使っとったけど、ふとmysqlってどうやって設定するんじゃろ?って思って設定を変更したのでメモ!
ついでにユーザーも作成してみたので、その記録をしておきます。
※ mysql はすでにinstallされています。
Gemfile の修正
まず Gemfile の sqlite を mysql に修正。
# gem 'sqlite3'
gem 'mysql2'
ターミナルから bundle install で完了!
mysql のセットアップ
'config/database.yml' を以下に修正。
default: &default
adapter: mysql2
encoding: utf8
pool: 5
username: root
password:
socket: /tmp/mysql.sock
development:
<< default
database: blog_development
test:
<< default
database: blog_test
production:
<< default
database: blog_production
ユーザーの設定
root ユーザーって何となく抵抗があったので、別途ユーザーを作成した。
ターミナルから'mysql -uroot'でmysqlに入ってユーザーを作成。
1行目がユーザー作成コマンド。最初の'develop'がユーザー名で、次の'develop'がパスワードの設定。
2行目、3行目がそのユーザーが作ったデータベースにアクセスできるようにするコマンド。
mysql> create user 'develop'@'localhost' identified by 'develop';
mysql> GRANT ALL PRIVILEGES ON blog_development.* TO develop@localhost IDENTIFIED BY 'develop' WITH GRANT OPTION;
mysql> GRANT ALL PRIVILEGES ON blog_test.* TO develop@localhost IDENTIFIED BY 'develop' WITH GRANT OPTION;
で、'config/database.yml'のdefault部分を以下に書き換えてすべて完了!
default: &default
adapter: mysql2
encoding: utf8
pool: 5
username: develop
password: develop
host: localhost
socket: /tmp/mysql.sock思ったより簡単に設定できた!
後は本番で使うときにどうなるかだな...
「Webサイトにおけるデザインとは何か」について今現在の自分の考えをまとめてみる(15.12.25)
僕はデザイナーではないので偉そうなことは言えませんが、僕の思うwebサイトのデザインというものに対する考えをまとめておこうと思う。
あとあと振り返りするときに今の考えを忘れないために!
15/12/25 現在における考えなので、今後いろんな方の意見をもらって変わっていく可能性もあります。
1ページでのデザインについて
サイトにおけるユーザーの行動を単純化すると以下のようになる。
【表示される → 見る → 行動する】
画面に表示されて、それを目で認識して、自分の望むアクションを起こす。
うん、シンプルでこれがしっくり来る。
ここでのデザインの話は、「見る」部分に焦点をあてる。
行動もデザイン的な部分があると思うけど、その行動に誘導するデザインってのが今気になっているところ。なので、この記事は「見る」部分の話をする。
デザインって「そのページにどんな情報があるか、何ができるか」ということを見てすぐに分かるようにすることだと思っている。
複数ページでのデザインについて
さっきのユーザー行動をつなげるといい。
【表示される → 見る → 行動する】⇒【表示される → 見る → 行動する】
⇒ 【表示される → 見る → 行動する】⇒ ...
表示されたものを見て、アクションを起こす。んで、次のページに移って...の繰り返し。
これもシンプルでしっくり来る。
複数ページで考えるときに変わってくるのは「⇒」の部分にユーザーの意図というか期待するものが入ってくるってこと。
前ページでリンクをクリックした時、その遷移先に期待するものがあると思ってアクションを起こす。で、画面が表示されて見る。
※ 遷移先ではユーザーの期待するものが表示されるものとします。そこがズレるとサイト全体の設計の話になるので。
ここでのデザインの役割は、その期待するものを分かりやすく表示することと、次のアクションに誘導するもの(見てすぐに分かるようするもの)だと思う。
例えば、「スケジュール」ってメニューがあったら、その遷移先の表示はスケジュールにすべきだし、スケジュールってことがわかりやすいカレンダーとかを表示すべき。
んで、そこに付属する機能があった場合、メインとなるスケジュールを見て、分かりやすい位置にアイコンなりなんなりで次のアクションを起こせるようにするのがデザインの役割だと思う。予定を追加するとかね。
ユーザーの期待を阻害せず、デザインで行動を促す
ここからが本題。
付属する機能について、例えば予定追加機能があったらアイコンでクリックすると表示するのと、最初からカレンダーの右下に表示される場合があると思う。
最初から表示される場合、カレンダーに重なって表示されてカレンダーは下に隠れとるイメージ。
この場合だと、僕の考えるイメージは圧倒的に前者、アイコンでクリックすると表示されるパターン。
理由は、ユーザーは【スケジュール】をクリックしてページに来てるので、スケジュール(カレンダー)を見に来てるから。
優先すべきはユーザーが期待している情報の表示。デザインの役割って、【予定追加機能もありますよ!ここ押したら使えますよ!】って行動できるようにすることであって、ユーザーが期待している情報を阻害するようなものではないと思うわけです。
もちろん小さく表示するとかってのも一つの手だと思ってます。
デザインって情報の優先順位付けなのかもしれない
機能を追加していく過程で1ページにいろんな情報が増えていくと思うんですが、それを全部表示すればゴチャッとする。
たくさんの情報をコントロールしてユーザーが期待する情報を分かりやすく表示する。
それ以外のものは、行動できるように誘導するデザインにする。
ページ内において、メインコンテンツとサブコンテンツを切り分けて表示する。
つまり、情報に優先順位を付けて表示するものを決め、次にユーザーが期待するであろう行動を誘導するようなものがデザインなのではないか?と思ったんです。
何か、書きながら自分の考えも少し整理されてきた気もする。
この辺り、デザイナーさんに意見もらいたいな。
気軽に相談できるデザイナーの友達欲しい!
以上、現状のデザインに関する自分のまとめでした!!
相手に伝わりやすい文章、資料を作る4つの手順『入門 考える技術・書く技術』

働くようになって報告書や会議の資料などを作る機会が 増えた方が多いのではないでしょうか。
また、人に何かを伝えようと思った時、 構成がうまくできていないことから相手に伝わらない、 説明がうまくできないと感じることはないでしょうか。
そんな悩みを解決する方法をご紹介します。
また、この方法はグローバル・スタンダードである、 「結論から先に述べる」という流れに沿っているので 是非、試してみてください!!
相手に伝わりやすい文章、資料を作る4つの手順
1. OPQ分析を行い、相手へのメッセージを考える
プレゼンや誰かに説明する場合、その中心にいるのは自分ではなく相手です。 それは当たり前のことかもしれません。
これを文章を書く前に意識することは比較的簡単です。
しかし、書いている途中にも意識できるかといえば、それは非常に難しく、 結局、できた文章は自分の言いたいことが中心になっている・・・。 といったことになっていることも多いのではないでしょうか。
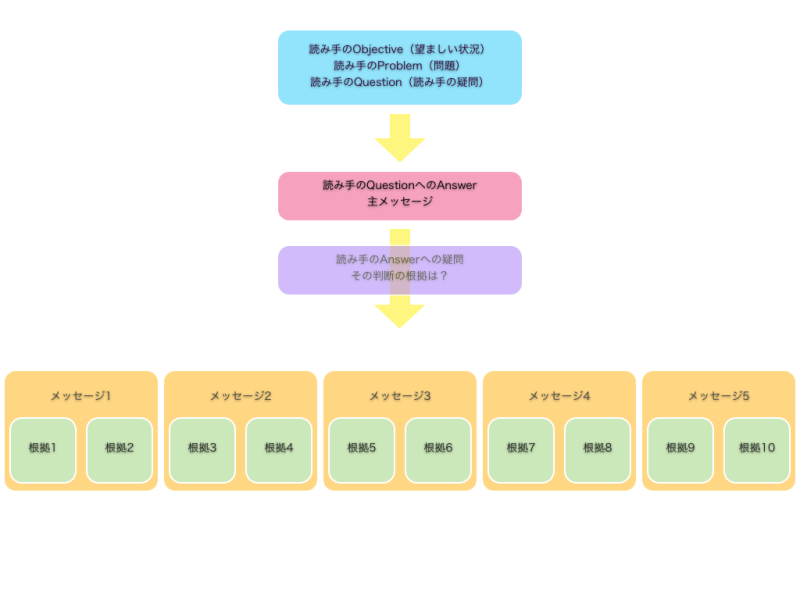
そこで、文章を書く前に読者視点で全体の構成を考える方法がOPQ分析です。
O:Objective(望ましい状況) 読み手が目指している目標や改善後の姿を指す。 P:Problem(問題) 現状とO(望ましい状況)とのギャップ、解決すべき課題のこと。 Q:Question(読み手の疑問) P(解決すべき問題)に直面したとき、読み手が抱くであろう疑問。
上記、OPQの流れで考え、最後の「Question」への解答が 読者への答え(伝える内容)となります。
A:Answer(答え、文章の主メッセージ) Q(読み手の疑問)への解答。

2. A:Answerの根拠を示す
読み手が抱くであろう疑問に対して答える。(Answer)
ここで、読み手はさらに、「なぜ、そう判断できるのか?」 という疑問を抱くはずである。
このさらなる疑問に答えるために、判断の根拠を挙げる。 (ここでは、判断の根拠となることを多く挙げる)

3. 根拠を5つくらいにグループ化し、メッセージをつける
読み手からすると、たくさんある根拠を述べられても 理解するのが大変だし、時間もかかる。
そこで、予めその根拠を5つくらいにグループ化しておく。
そうすることによって、読み手の理解を助け、時間を短縮できる。
(この「5」という数字は、人間が短期記憶で考えられる数について、 「マジックナンバー7、±2」という数があり、その最小値をとっている)
さらに、各グループの下にその根拠をいくつか挙げて グループ化することもできる。 (ここでは省略する。)

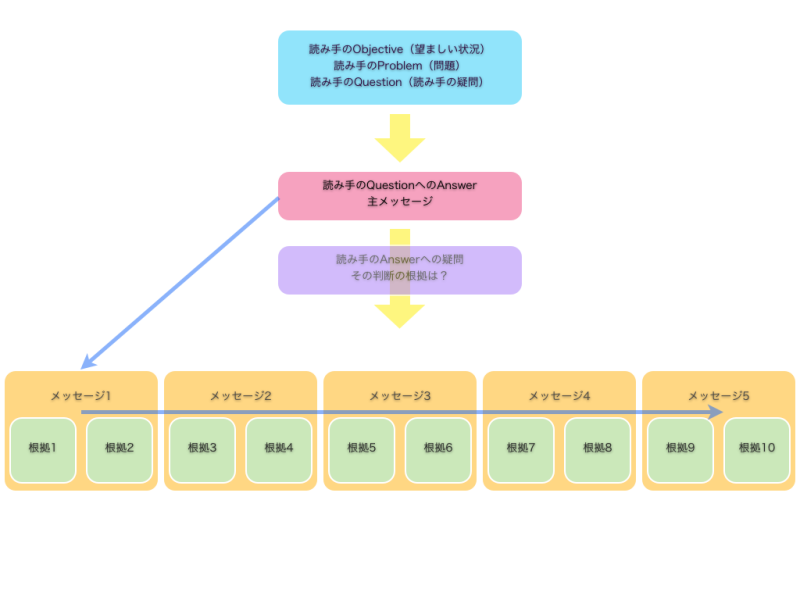
4. この構成を元に文章を作成する
これで構成ができたので、後は文章化していくだけ。
主メッセージから書き始め、その下にある 各グループのメッセージを書いていけばいい。
この構成で文章を書いていく方法をピラミッド原則という。
その最大の特徴が、「考えを組み立てるプロセス」と 「文章を書くプロセス」を分けるということ。
文章を書く前に、自分の伝えたい考えを組み立てる。
そして、それを文章に書いていく。
この流れで書くことによって 読み手のことを忘れることなく文章を作成することができる。

まとめ
この本(入門 考える技術・書く技術)の教科書的な本は、 『考える技術・書く技術―問題解決力を伸ばすピラミッド原則』です。 (下記参照) 有名なので知っている方も多いと思いますが、 ページ数が多いのと、内容が難しいこともあり、 入門書としては厳しいと感じています。 一方、この本では「入門」というタイトルの通り、 非常にわかりやすく要点がまとめてあり、 例も豊富なので非常にわかりやすく、さらっと読むことができます。 伝わりやすい文章の書き方をこれから学びたいという方には おすすめの一冊です!
この本の教科書的な本です。 内容もしっかりしていて、上記「入門 考える技術・書く技術」の後に読むと より理解が深まると思います。

