【Googleアナリティクス API】記事ごと、ディレクトリごとにデータを取得する
今回は記事ごと、ディレクトリごとのデータ取得をやっていきます。
ブログをやっていれば記事ごとでどのくらいPVがあって、滞在時間・直帰率などが気になるところではないでしょうか?
またサイトを運営している場合はURLごとにコンテンツを分けていることが多いので、ディレクトリごとにデータを見たいと思います。
Google アナリティクス API を使って自動的にデータを取得し、記事やサイトの状況を把握していきましょう!
記事ごとのデータを取得する
例えば、前回のブログ記事 ↓↓ のデータを取得してみましょう。
http://31webcreation.hatenablog.com/entry/get-conversion-with-google-analytics-api
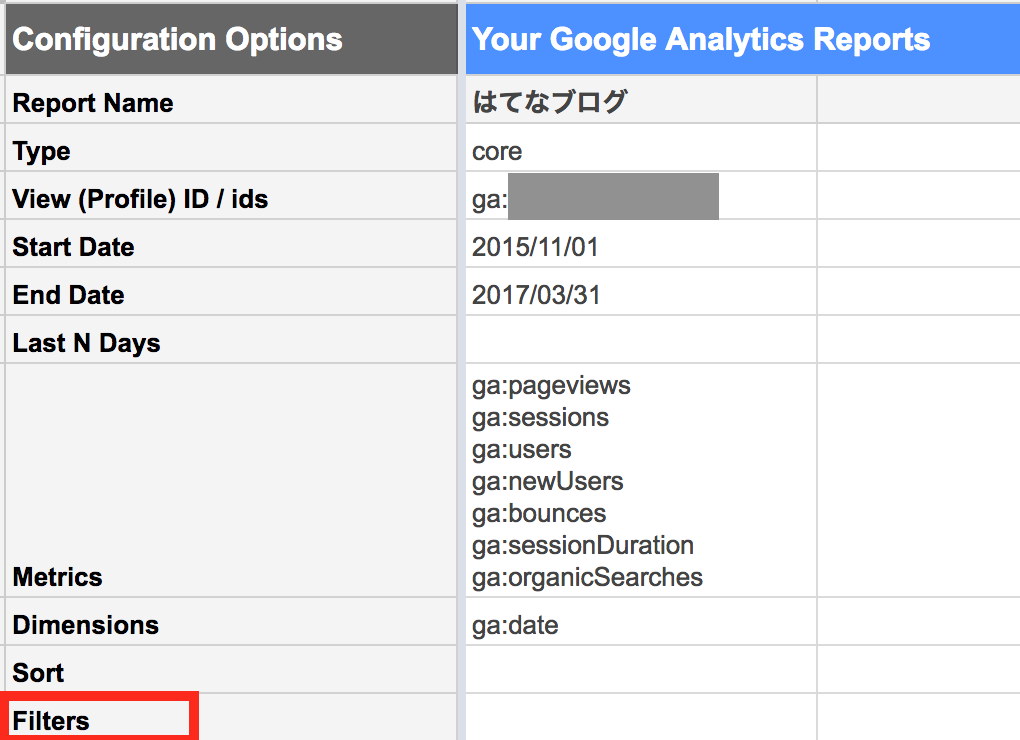
前回までのGoogle SpreadSheetの入力に追加していきます。追加するのは【Filters】の部分です。

取得したい記事のURL後半部分【/entry/get-conversion-with-google-analytics-api】を使って【ga:pagePath=~^/entry/get-conversion-with-google-analytics-api】を【Filters】に入力してください。

【ga:pagePath】は指定したURLのデータを取得することを意味しています。
【=~】は正規表現を表す演算子ですが、難しいので興味がある方は調べてみてください。【^】は正規表現の書き方でURLの始まりを指定します。こちらも難しいので興味がある方は調べてみてください。
まとめると、【ga:pagePath=~^】はそれ以降に続く文字列で始まるURLのデータを取得してくださいという意味になります。
そのため、この後に【/】から始まるURL部分を記載してください。
それ以外のページのデータを取得するときも同様で、【ga:pagePath=~^】以降に【/】で始まるページのURLを記載してください。
ディレクトリごとのデータを取得する
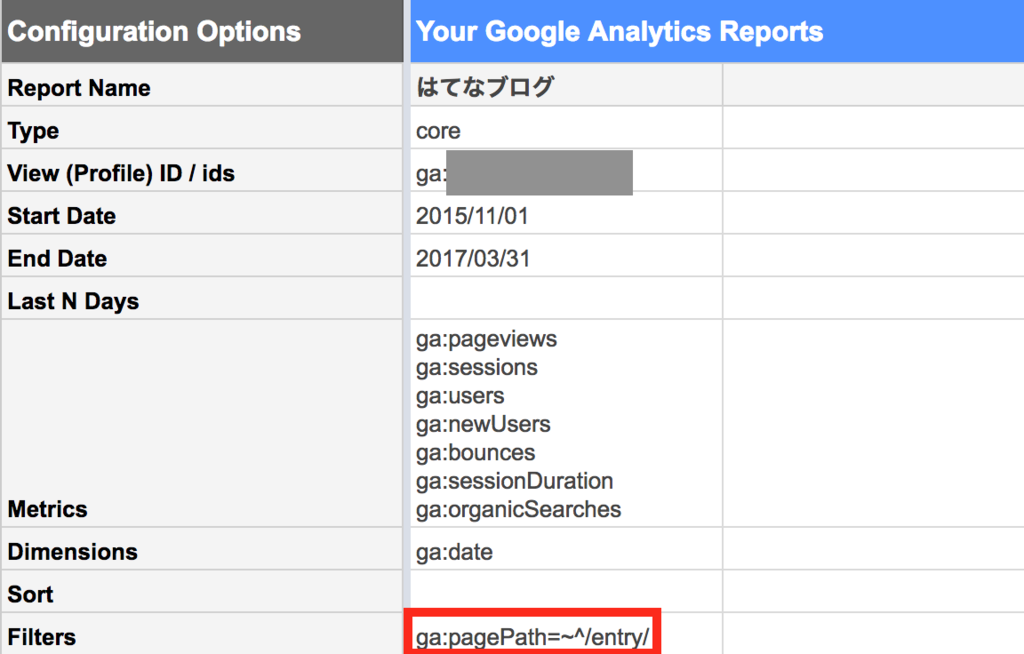
ディレクトリごとのデータを取得する場合も【ga:pagePath=~^】の後に続けて記載します。
例えば、記事の上のディレクトリ【/entry/】のデータを取得したい場合はこれを入力し、【ga:pagePath=~^/entry/】を追記しましょう。

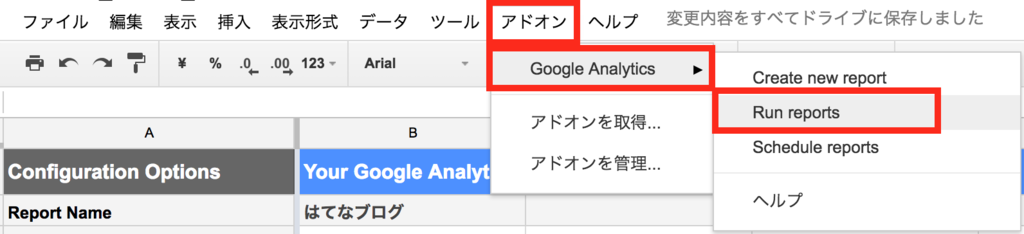
記事ごともディレクトリごとも、【Filters】に設定【ga:pagePath=~】を記載してメニュー【アドオン】→【Google Analytics】→【Run reports】をクリックすることでデータを取得することができます。

取得できましたでしょうか?取得したデータに合わせてグラフ化などを行っていただき視覚的に理解できるようにしていただければと思います。
次回は流入元ごと、セグメントごとにデータを取得していきます。
1. モニタリングレポートとは?
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
2. データの自動取得
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
3. データの集計
【Googleアナリティクス API】取得したデータを月別に集計する
4. グラフ化
5. 目標値の取得(CV)
6. 記事ごと、ディレクトリごとのデータ取得 ← 今回
7. 流入元ごと、セグメントごとのデータ取得
【Googleアナリティクス API】目標値(CV)の取得
今回はGoogleアナリティクスAPIを使って目標値(CV)を取得する方法をご紹介します。
目標値はお問合せや資料DL、ページ閲覧数など、各サイトで設定するものが違います。それをGoogleアナリティクスAPIで取得していきます。
設定している目標値を確認する
先ほどご紹介したとおり、目標値はサイトごとに異なります。
また、サイトの運営が長い場合、目標値を複数設定したり、削除したりしている場合があり、まずどの目標値を取得するのかを確認します。
設定している目標値は以下のサイトから確認します。
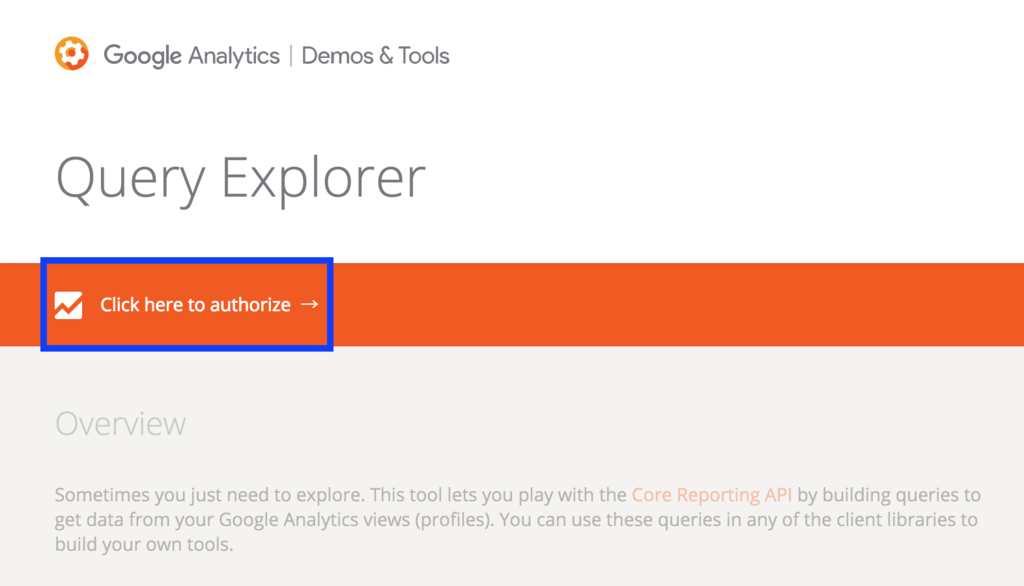
Query Explorer — Google Analytics Demos & Tools
上記リンクをクリックすると以下の画面になりますので、【Click here to authorize →】をクリックしてデータを取得したいアカウントでログインしてください。

ログインすると元いた画面に戻りますので、下にスクロールしてください。
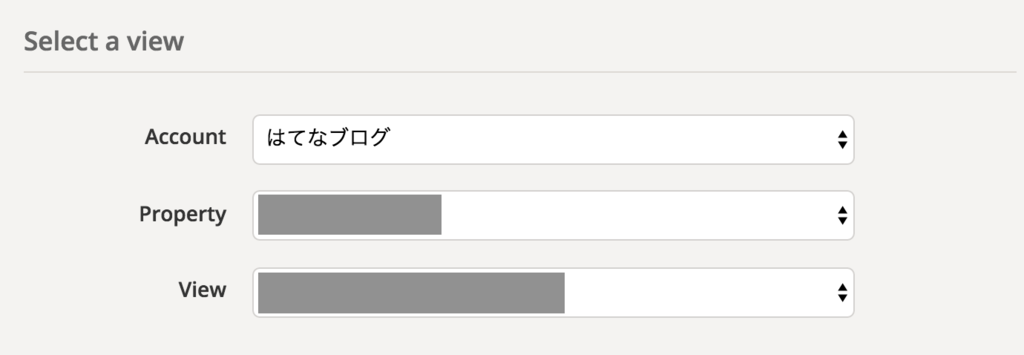
【Select a view】では、取得したいアナリティクスアカウント、プロパティ、ビューを選択してください。

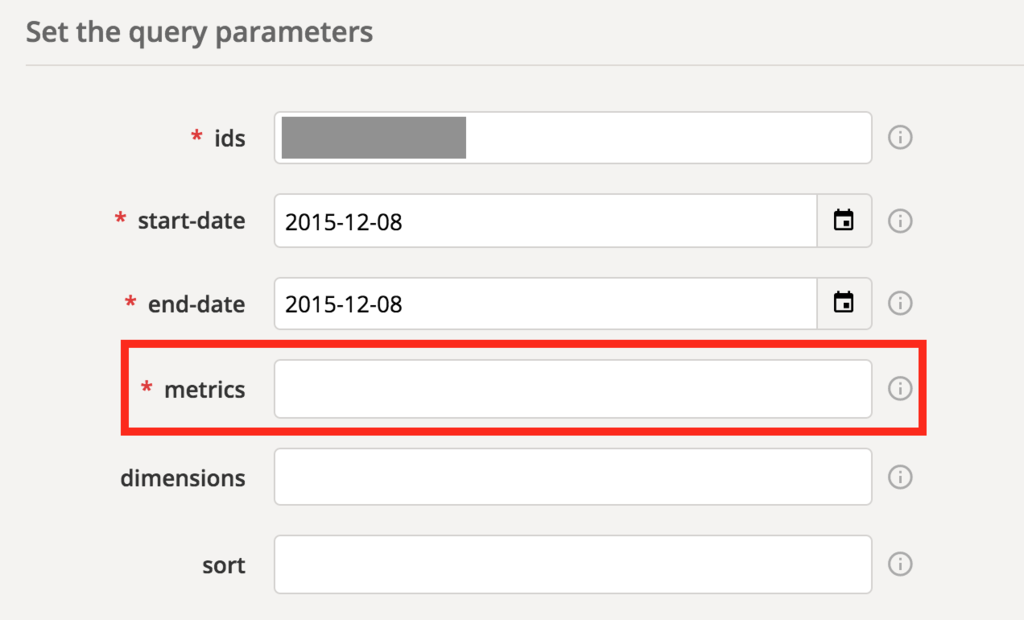
次に、その下にある【Set the query parameters】部分を入力していきます。
このとき注目するのは【metrics】の部分です。ここにマウスカーソルをあわせクリックしてください。

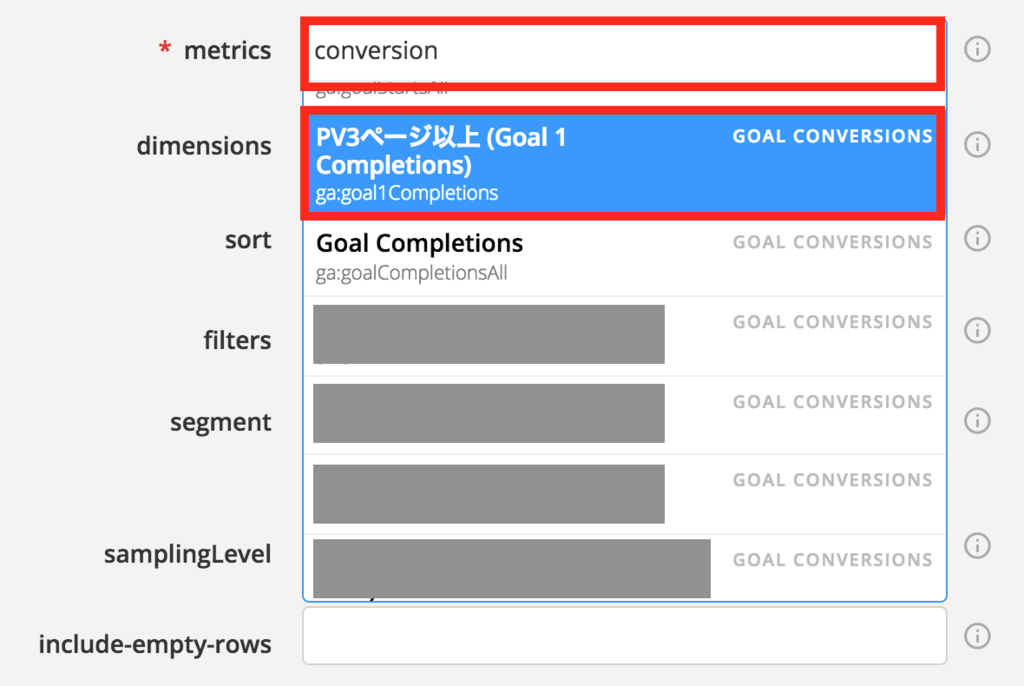
クリックすると下に候補一覧が表示されるので、この状態で「conversion」と入力するとCV一覧を表示されます。
その中で、取得したいCVを選択してください。
※ 今回は例として3ページ以上見た人をCVとしています。
選択するときはCVの完了数値を取得したいので、下に小さくある【ga:goal1Completions】の【Completions】があるものを選択してください。

選択すると【metrics】の欄に「ga:goal1Completions」が表示されます。
※真ん中にある「1」という数字が取得するCVによって2,3などと変わっていきます。
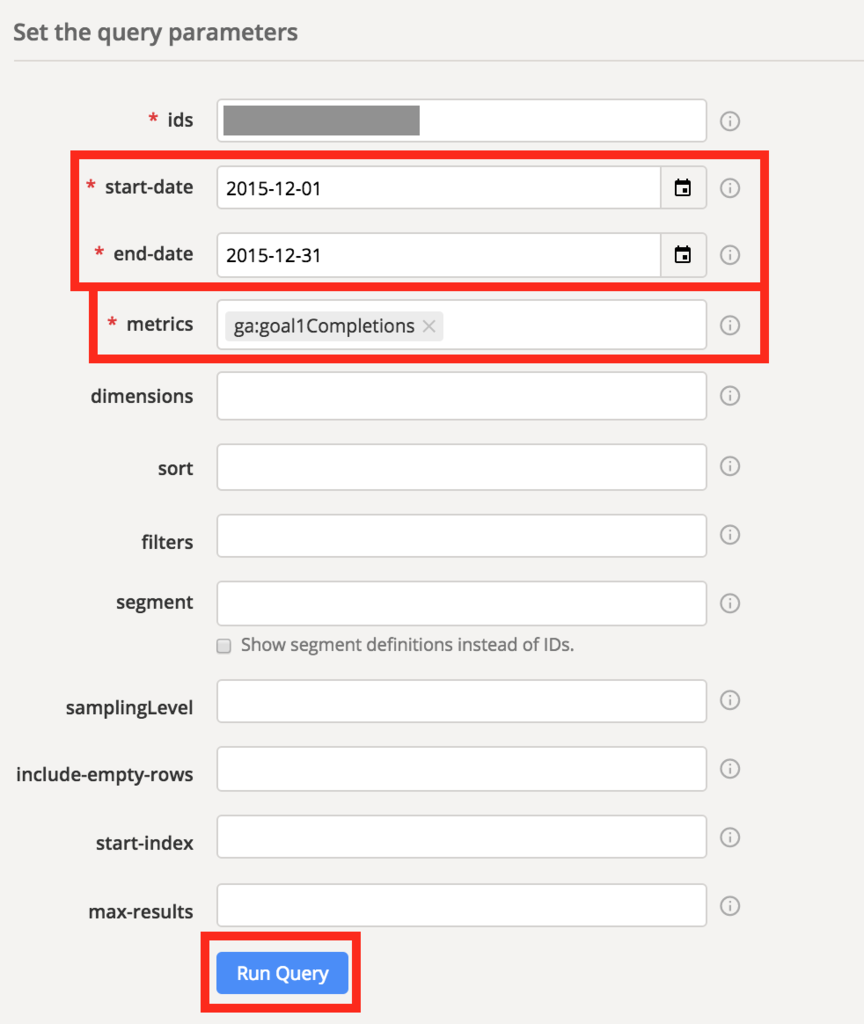
これで値が正しく取得できるかを確認するため、【start-date】【end-date】を設定し、【Run Query】をクリックしてください。
月別に値を確認することが多いと思うので、1ヶ月単位で確認するのがやりやすいと思います。

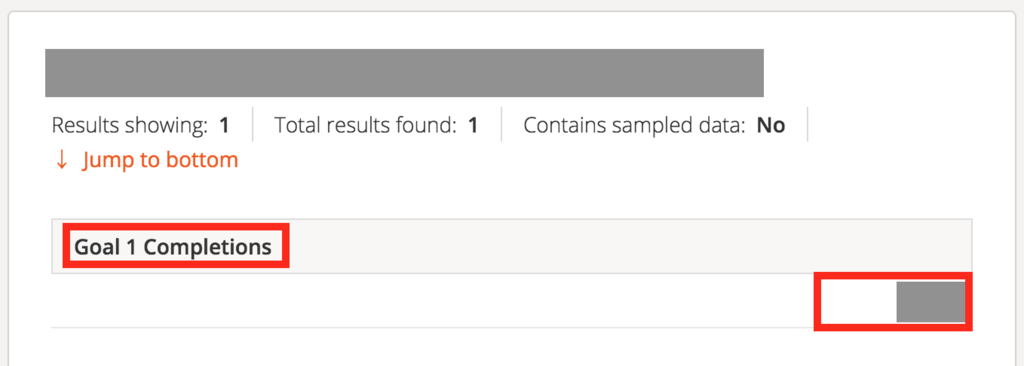
【Run Query】をクリックすると、そのすぐ下に以下の画面が表示されます。
ここで、【Goal 1 Completions】の値を確認してください。(画面右下赤枠に数値が表示されます。)
複数CVを確認したい場合は、上記画面の【metrics】を再度選択し、続けてCVを選択すると複数のCVをまとめて取得することができます。

これで、正しい値が取得できているかを確認してください。
GoogleアナリティクスAPIでCVの値を取得する
さて、いよいよCV値を取得します。
先ほど確認したCVの【ga:goal1Completions】という値をコピーします。
※ 真ん中にある数字「1」は取得したいCVによって変わります。
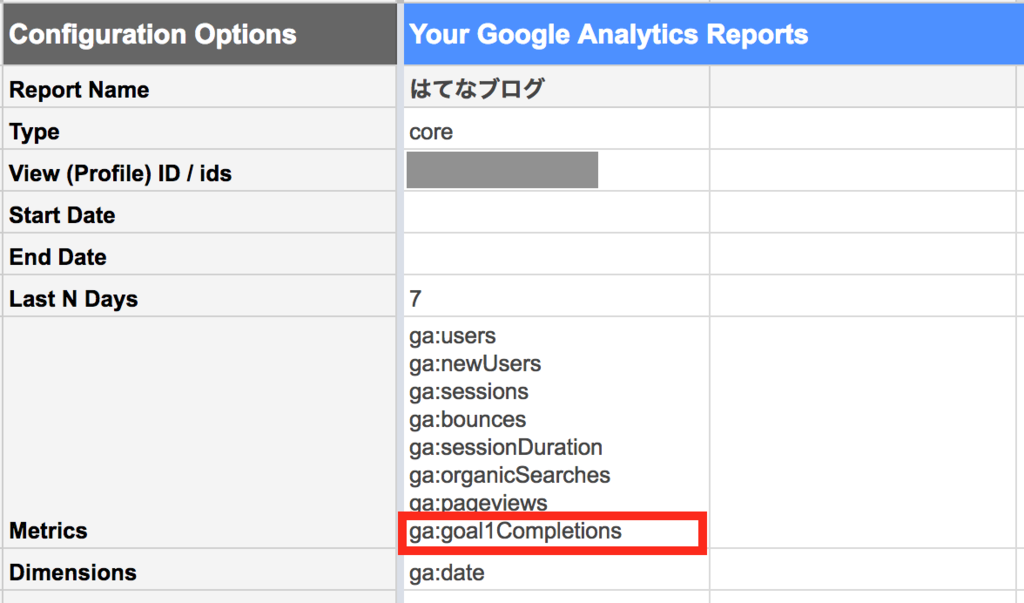
そして、前回まで作成しているSpreadSheetの【Report Configuration】シートを開き、【Metrics】のセルの一番下にコピーした【ga:goal1Completions】を追加します。

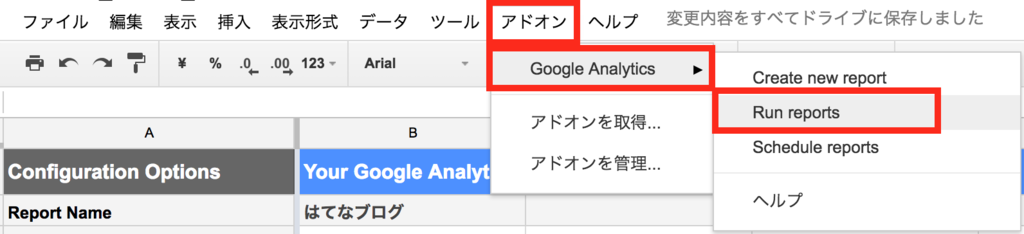
そして、メニューの【アドオン】→【Google Analytics】→【Run reports】をクリックします。

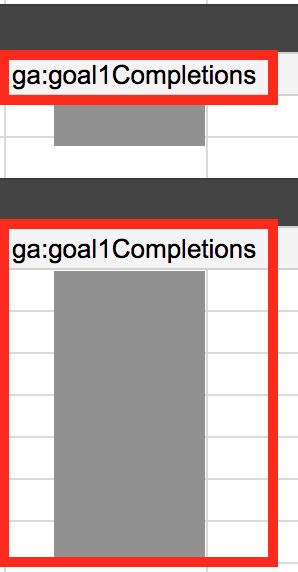
すると【はてなブログ】のシートの一番右にCVの値が追加されます。
※【はてなブログ】は上記画像の【Report Name】で設定した名前となります。

あとは前回同様にグラフ化などを行えば自動でCVデータを取得 → グラフ化することが可能です。
いかがでしたでしょうか?
普段レポート作成のときに使っている基本的な値は今回ですべて取得でき、グラフ化まで自動的に作成されるようになります。
次回以降の2回はすこし応用してブログの記事ごと、サイトのディレクトリごとのデータ取得と自然検索、SEMなどの流入元ごとのデータ取得をやっていきます。
1. モニタリングレポートとは?
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
2. データの自動取得
【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
3. データの集計
【Googleアナリティクス API】取得したデータを月別に集計する
4. グラフ化
5. 目標値の取得(CV) ← 今回
6. 記事ごと、ディレクトリごとのデータ取得
【Googleアナリティクス API】記事ごと、ディレクトリごとにデータを取得する
7. 流入元ごと、セグメントごとのデータ取得
【Googleアナリティクス API】グラフを作成する
前回、月別にデータをまとめたので、今回はそれをグラフ化していきます。エクセルでグラフを作り慣れている方は、同様に作成できるのでやってみてください。
今回の内容も以下のURLより確認することができます。
続きを読む【Googleアナリティクス API】取得したデータを月別に集計する
前回はデータ取得までやったので、これを日別に取得し、月別データでまとめるところまでやっていきます。
レポート作成は月ごとが多いと思うので今回はそれに合わせて作成しますが、週ごとなど報告形式に合わせて調整していただければと思います。
※ 今回の内容は以下にまとめてあります。
続きを読む【Googleアナリティクス】無料で使えるレポート作成ツールでレポートに必要なデータを取得する
では、実際にモニタリングレポートを作成していきます。
今までのレポート作成では、Googleアナリティクスのデータをエクセルにダウンロードして、それを集計してグラフにしてレポートを作成して...ということを毎月やっていたのではないでしょうか?
同じことの繰り返しだからもっとラクに出来ないかな?って思ったことはありませんか?
また、無料ツールを使いたいけど他社ツールだと会社の規定などによって使えなかったり使用確認が必要で面倒...という方向けに、Google公式のツールをご紹介します。
今回は基本的なデータを取得するところまでをやっていきましょう。
※ 今回の内容は以下にまとめてあります。
【Googleアナリティクス】モニタリングレポートと作成自動化の流れ
サイトやブログの運営にあたり、それぞれ目的があると思います。
その目的に合わせた目標(指標)を設定し、その達成度合いを見ていくのがモニタリングレポートです。
モニタリングレポートを作成する意味
目標数値を確認していくことで、目標に対する施策の効果を測定し、改善や次の施策を検討する際の目安とすることができます。
また、継続してモニタリングすることで、月・週・日・時間などにおけるトレンドを把握できるようになります。
その他、数値の変化にいちはやく気づくことができ、その変化の原因や対策などを立てることも可能です。
最終的に施策の結果報告と施策評価にも繋がるようなレポートとなるので、これを作成しておくと改めてレポートを作成するという手間が減り、考察に時間を使うことができるようになります。
個人的には、チームで運営している場合、これを作ることによって全体での共通認識を作ることができ、同じ目線で施策やその結果・改善を考えることができるようになることが一番大きいかと思っています。
続きを読む【Rails】Wercker で mysql を使う時に出会ったエラー一覧とその対処
自分開発でCIを使おうと思って、Werckerを入れた。無料だし、プライベートリポジトリでも使えるので便利!
で、デフォルトのsqliteからmysqlに変えようと思って設定したら、いろんなところで躓いたのでそのメモを残しておこうと思う。
最終的に出来上がったのはこんな感じ。
※ 最初の MYSQL_DATABASE などは config/database.yml の test の設定に合わせています。
box: ruby
services:
- id: mysql
env:
MYSQL_ROOT_PASSWORD: root_password
MYSQL_USER: testuser
MYSQL_PASSWORD: testuser
MYSQL_DATABASE: testdb
build:
steps:
- script:
name: set nodejs emvironment
code: |
sudo apt-get update
sudo apt-get -y install nodejs npm
sudo update-alternatives --install /usr/bin/node node /usr/bin/nodejs 10
- script:
name: bundle - nokogiri use sys lib
code: bundle config build.nokogiri --use-system-libraries
- bundle-install
- rails-database-yml
- script:
name: DB schema load
code: bundle exec rake db:schema:load RAILS_ENV=test
- script:
name: rspec
code: bundle exec rspec以下、いろいろやっていく過程で出たエラーとその対処を書いていきます。
続きを読む